
Wordpressでサイト運営をしていて、ブログ記事の字下げをしたい・・。そんな悩みを持っている人も多いはず・・。
そこで今回は、プラグインを使って簡単に字下げ設定する方法についてご紹介します。
この記事の対象者

この記事の対象者は、Wordpressでブログをしていて、文章の字下げをしたい人を対象とします。主にWordpress初心者を対象とします。 (^o^)/
参考にしてください。
-PR-
WordPressのブログ記事で全角スペース文字が認識されない悩み

無料のブログから、ブログを始めたたかぴろ☆です。無料ブログのときは、全角スペース文字が文字として認識されたため、簡単に字下げができました。
しかし、無料ブログからWordpressにサーバー引越しをして、Wordpressでブログ記事を書いたら、
全角スペース文字が文字として認識されず、詰まってしまい字下げができなくなってしまいました。困りました。
この問題、僕はWordpressで初めて新規記事を投稿したときに悩みました。
はじめに結論

Wordpressで字下げができない・・。僕はWordpressで新規記事を初めて投稿したとき悩みました。
そこで今回は、はじめに結論を言っちゃいます。編集エディターの「TinyMCE Advanced」という、
使いやすいプラグインがあるのですが、まずこれをWordpressにプラグインする。
そして、「TinyMCE Advanced」の中にある、ある設定を変更すると、全角スペース文字が文字として認識され、字下げをすることが可能になります。これが結論です。
【字下げするための主な作業】
①「TinyMCE Advanced」というプラグインを新規追加する
②「TinyMCE Advanced」のある設定を変更する
これから、字下げの設定方法を詳しく説明していきます。
設定1/「TinyMCE Advanced」をプラグインする
まず、この「TinyMCE Advanced」プラグインを新規追加します。


WordPress初心者の人は、頑張ってプラグイン新規追加をしてください。説明は省略
設定2/「TinyMCE Advanced」の設定変更をする
以下の手順で「TinyMCE Advanced」の設定変更をします。
① 「プラグイン」→「インストール済みプラグイン」の順で選択する

② 「TinyMCE Advanced」の設定項目を選択する

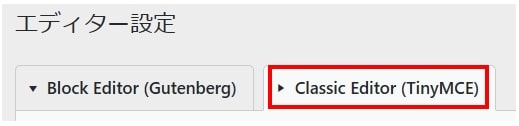
③ 「Classic Editor (TinyMCE)」タブを選択する

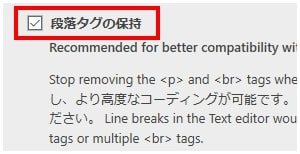
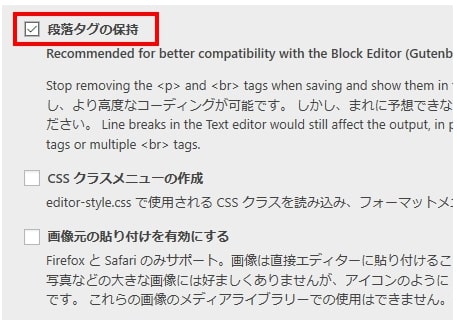
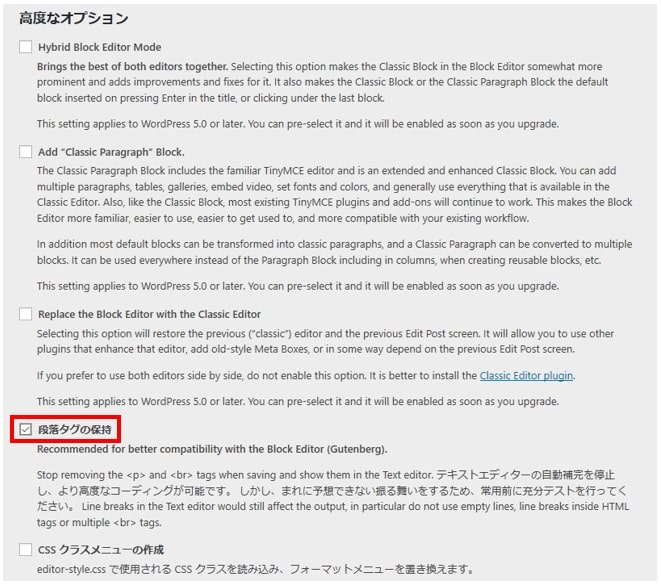
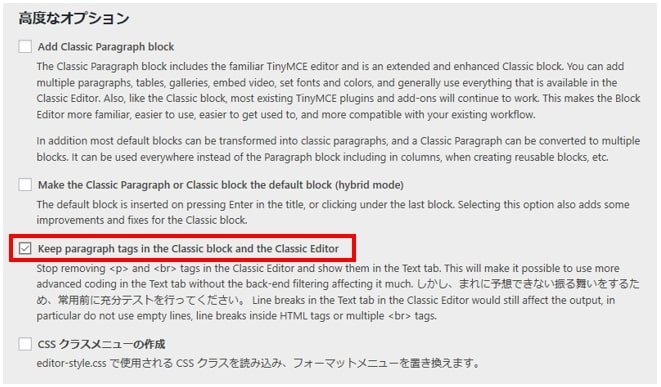
④ 下にスクロールして、「高度なオプション」の「段落タグの保持」にチェックを入れる


⑤ これで、字下げ設定は完了です

この設定をした後は、全角スペース文字が文字として認識され、字下げが可能となります
「TinyMCE Advanced」は有名なプラグイン
自分がWordpressでブログをやるようになって、はじめて新規追加したプラグインが「TinyMCE Advanced」です。
そのくらい、重要なプラグインなので、このプラグインは、Wordpress初心者の人は、プラグインすべきと考えます。個人的にオススメのプラグインです。
「TinyMCE Advanced」の詳細については、ググればいくらでも情報が入ります。なので詳細については割愛します。
また、web拍手関連の便利なプラグインもあります。こちらもオススメのプラグインです。
ヴァージョンによってイメージが違うので注意
「TinyMCE Advanced」の「段落タグの保持」という設定にチェックを入れると、全角スペース文字が文字として認識されるようになります。
ただし、「TinyMCE Advanced」のヴァージョンによって日本語だったり英語表記だったりします。
ポイントとしては、「CSS クラスメニューの作成」という項目の一つ上が「段落タグの保持」設定なので、このことを覚えておきましょう。
または、「CSS クラスメニューの作成」周辺の項目が「段落タグの保持」設定項目なので、英文を簡単に略してみて、理解しましょう。
こうすれば、「段落タグの保持」が英文であっても設定できると思います。参考までに。

僕はこれで、ちょっと悩みました
■イメージ画像


■イメージ画像2


まとめ
Wordpressで記事投稿をするようになり、字下げができず悩みました。正確には、全角スペース文字が文字として認識されず困りました。
ネット上で調べて、その解決方法がやっとわかりました。なので、個人的にまとめてみました。
僕と同じように、Wordpressで字下げができずに悩んでいる人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい



