cocoonでヘッダーに表示されているサイトタイトルの位置を上下に変更したい。そこで今回は、この問題について考えてみます。
この記事の前提条件

この記事の前提条件として、cocoonとスタイルシート(css)についてある程度知っている人を対象とします。
もし、スタイルシート(css)を全然知らない人はネット上でちょっと勉強してください。
この記事は、cocoonとスタイルシート(css)をある程度知っている人を前提として話していきます。
-PR-
cocoonでよくあるヘッダー問題

私がcocoonでよくある問題として・・
「ヘッダーに表示されるサイトタイトルの位置は中央に表示されるのはいいけど、上下に変更したい」という問題がよくありました。
これ、どう解決すればよいか悩んでいました。
結論は最後
この記事は時系列で話をしていきます。よって結論は最後とします。一読して理解してください。
私の具体的なヘッダータイトルの上下位置問題

cocoonのヘッダーの実例で具体的に説明します。
cocoonでのヘッダーのデフォルト状態はこんな感じ。

で、
中央に表示されているヘッダータイトルを上の適度な位置に持っていきたい。

これをどう設定変更して解決すればよいかわかりませんでした。
[関連記事]
・【cocoon】サイトタイトルの正しい文字フォントの大きさ変更
・ヘッダー下領域にエリアを設置する2つの方法【cocoon編】
ネット上で参考になる記事を見つける

わからないときはネットで検索してみる。
cocoonヘッダーでサイトタイトルを上下に変更する記事はないか探してみました。
あるにはあった。そこで、数記事いわれた通りにやってみたけどサイトタイトルが上下に移動しない。
困った。そんな試行錯誤を繰り返しているときによい記事を見つけました。それがこちらです。
[参考記事]
・cocoonでサイト名の表示位置を変更する方法
この記事のおかげでcocoonヘッダーのサイトタイトル位置を上下に変更することができました。
(ありがとうございました m(_ _)m)
(この記事、良記事なので一読してください)
私が参考になった記事をまとめる

私が参考になった記事をまとめるとこんな感じです。
【sccのコード】
.header-in {
justify-content: normal;
}
.logo-text {
padding: 0px 0px 50px;
}
スタイルシート(scc)に、このコードをとりあえず貼り付けてサイトタイトルの上下変更設定をしてくださいというものでした。
参考記事どおりにやったらでけた
参考記事通りに、スタイルシート(scc)にコードを追記してみました。
【コード追記前】

【コード追記後】

見事にcocoonヘッダーでサイトタイトルの位置が中央から上部に変更しました。

good
ここからはお勉強

いちおうヘッダーに表示されるサイトタイトルの位置を上下に変更するcssのコードがわかった。
そこでもう少し掘り下げてみたいと思います。
① デフォルト時
CSSにコードを追記しないデフォルト時のサイトタイトル位置はこんな感じです。
【sccのコード(なし)】


中央にサイトタイトルが表示されるのは当たり前
② CSSにコード追記時
CSSに下記コードを追記したヘッダーのサイトタイトル位置はこんな感じです。
【sccのコード】
.header-in {
justify-content: normal;
}
.logo-text {
padding: 0px 0px 50px;
}


CSSにコードを追記したら、とりあえずサイトタイトルが上の位置に表示されるようになった
③ CSSのコード変更時(1)
CSSのコードを下記に変更したときのヘッダーのサイトタイトル位置はこんな感じです。
【sccのコード】
.header-in {
justify-content: normal;
}
.logo-text {
padding: 0px 0px 40px;
}


サイトタイトルの位置がかわったのかよくわからない
④ CSSのコード変更時(2)
CSSのコードを下記に変更したときのヘッダーのサイトタイトル位置はこんな感じです。
【sccのコード】
justify-content: normal;
}
.logo-text {
padding: 20px 0px 20px;
}


サイトタイトルの位置が若干変わった
④ CSSのコード変更時(3) pxオールゼロ
CSSのコードを下記に変更したときのヘッダーのサイトタイトル位置はこんな感じです。(pxをすべてゼロにしてみる)
【sccのコード】
justify-content: normal;
}
.logo-text {
padding: 0px 0px 0px;
}


サイトタイトルが中央に戻ると思ったけど上段表示のままだった

いろいろとpxを変更してみました
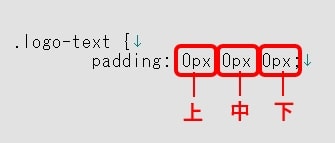
私が設定をいじって得た結論

ネット上で知ったcssのコードをいろいろと設定変更してみました。
どうやら私の感じでは、こんな感じだということがわかりました。

左が上、中が中、右が下の空白値みたいな気がする。
ここで言いたいのは左と右のpx値をうまく変更すれば自分の望む位置にサイトタイトルをヘッダーに置くこと表示することができるということです。
私は最終的にpx値は以下に落ち着きました。
padding: 20px 0px 20px;

上手くpx値を何度も変更して希望のポジションにサイトタイトルを置いてください。
まとめ
cocoonのヘッダーのサイトタイトル位置を前々から上下に移動したいと考えていました。
そこでネット検索してよい記事を見つけて試行錯誤しながらやっとサイトタイトルを中央からヘッダー上部にサイトタイトルを移動することができました。
この記事が私と同じcocoonヘッダのサイトタイトル位置を上下に変更したい人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい


