
スマホで自サイトを表示。そして、メインカラムに検索窓を設けてサイト内を簡単に検索したい。
そこで今回は、スマホで自サイトを表示したときメインカラムに検索窓を設置して簡単にサイト内を検索できる方法についてご紹介します。
- 対象のテーマはcocoon
- 自サイトをスマホで表示したときの課題
- ナビゲーションの予備知識
- 結論/スマホで自サイト表示時にフッターナビゲーションを設置するとサイドバー表示ができず検索窓が使えないときの対処法
- スマホでのサイドバー表示での検索窓利用はあきらめた
- メインカラムに検索窓を設置してみては?
- メインカラムに検索窓を設置するなら普通はヘッダー領域
- ヘッダー領域に検索窓を設置するために情報を集める
- 面倒くさいのが嫌い。シンプルにしたい。
- ヘッダーがだめならフッダーに検索窓を設置してみれば?
- ヘッダーに検索窓を設置するにこだわらない
- ウィジェットで「フッター(モバイル用)」というのを見つける
- 「フッター(モバイル用)」に検索窓を設置してみる
- スマホでフッダー領域の検索窓が使えるかの確認
- 「フッター(モバイル用)」に検索窓を設置した感想
- まとめ
対象のテーマはcocoon

今回の対象のテーマはcocoonとします。なぜなら私が今、使っているテーマだからです。ただ、それだけです。
-PR-
自サイトをスマホで表示したときの課題

自サイトをスマホで表示して、メインカラムに検索窓を設置して簡単にサイト内検索がしたい・・。
なぜメインカラムに検索窓を設けたいかというと、cocoonの特性上、フッターナビゲーションを設置するとサイドバー表示ができないからです。
このため自サイトのスマホ表示で、サイドバーの検索窓が使えずサイト内の検索ができず困っていました。

スポンサーリンク
ナビゲーションの予備知識

私は、こういう専門用語にうといです。そのため、ナビゲーションについて説明します。(私の備忘録も兼ねてます)
簡単に言っちゃうと・・
ヘッダーにある項目群(タブ): ヘッダーグローバルナビゲーション
フッターにある項目群(タブ): フッターナビゲーション
あと、ヘッダーグローバルナビゲーションは単に、「グローバルナビゲーション」とも言われます。
参考記事
→ ホームページのパーツの名称 Webty Staff Blog
→ ヘッダーグローバルナビゲーションとフッターナビゲーションを設定する
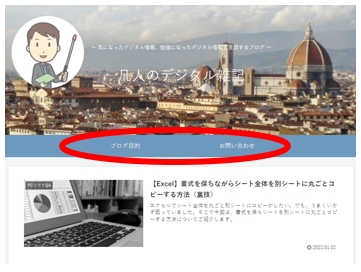
私のサイトで言うと以下の部分です。
■ヘッダーグローバルナビゲーション

■フッターナビゲーション


勉強になった
予備知識はさておき、本題に戻ります。
結論/スマホで自サイト表示時にフッターナビゲーションを設置するとサイドバー表示ができず検索窓が使えないときの対処法

cocoonでフッターナビゲーションを設置して、PCで自サイト表示するときは問題ない。
しかし、スマホで自サイトを表示するとサイドバーが表示できず検索窓が使えないという問題が起きる。
この対処法なのですが、いろいろ悩みました。そして、試行錯誤して出した結論が以下となりました。
・メインカラムに検索窓を設置する
・ウィジェットの「フッター(モバイル用)」を利用する
このようにすれば、スマホで自サイトを表示時にサイドバーを表示せず、メインカラムの検索窓から、
正確にはモバイル用のフッター領域の検索窓から自サイト内の検索ができます。
これが、私の結論です。
この結論に至るまで右往左往しました。なので過程を説明してから最終結論を説明します。
なので、最後まで一読して理解してください。
スマホでのサイドバー表示での検索窓利用はあきらめた

cocoonでフッターナビゲーションを利用すると、スマホで自サイト表示時にサイドバーの表示ができない。
これはcocoon仕様の特性なので、フッターナビゲーション利用時のサイドバー表示はあきらめました。
メインカラムに検索窓を設置してみては?

フッターナビゲーションを利用すると、スマホで自サイト表示時にサイドバーの表示ができない。
なら・・
「メインカラムに検索窓を設置しちゃえばいいんじゃねぇ」
と思いつきました。
そうすれば、簡単にサイト内検索ができるんじゃねぇと思いました。
メインカラムはどんなときも、絶対に表示されるからです。
メインカラムに検索窓を設置しちゃえば、僕が抱えていた問題、解決するんじゃないと思いました。
メインカラムに検索窓を設置するなら普通はヘッダー領域
メインカラムに検索窓を設置したい。そこで、一般の人が思いつくのが「ヘッダー領域分に検索窓を設置する」だと思います。
私も、はじめはそう考えていました。
ヘッダー領域に検索窓を設置するために情報を集める

cocoonでヘッダー領域に検索窓を設置したい。でも、知識がない。そこで、ネット検索してみました。
そして、以下のよい記事を見つけました。
参考記事
→ 【COCOONカスタマイズ】ヘッダーに検索窓を設置する方法
→ Cocoonヘッダー検索窓を表示① – QOOPYのWeb運営日記

上記の記事、勉強になったし参考になりました
面倒くさいのが嫌い。シンプルにしたい。
上記の参考記事、cocoonのヘッダー領域に検索窓を設置したいときの勉強になりました。
しかし、ちょっと気になることがありました。
それは・・
・functions.phpをいじること
でした。
確かに、私も子テーマから親テーマに情報を引き継ぎたいので多少のfunctions.phpをいじったことはあります。
でも、style.cssはいじり倒してもfunctions.phpは、あまりいじりたくはありません。
なぜなら、style.cssはいじり倒しても、そんなに悪影響は少ないけど、functions.phpは間違うと悪影響が大きいからです。
このため、functions.phpをいじることを見合わせました。
私としては、スマホで自サイトを表示してサイト内検索なんて自分しかしない。
また、簡単にメインカラムに検索窓を設置してサイト内検索ができれば十分と考えました。

ここで言いたいのは、functions.phpをいじってヘッダー領域に検索窓を設置するのはリスクが大きいということです

phpとかよく知ってれば別ですが・・
ヘッダーがだめならフッダーに検索窓を設置してみれば?

私としては、とにかくメインカラムに検索窓を設置して、自サイトをスマホで表示したとき、メインカラムの検索窓から簡単に自サイト内検索がしたい。
その目的が果たせれば十分と考えました。
そこで思いついたのが・・
ヘッダーがだめならフッターに検索窓を設置しちゃけばいいんじゃない?
というアイデアでした。
フッター領域に簡単に検索窓が設置できるか調べてみました。
ヘッダーに検索窓を設置するにこだわらない

一般的にはヘッダー領域に検索窓を設置という考えが一般的かと思います。しかし、常識にこだわる必要もないかと思います。
なぜなら、スマホで自サイトのサイト内検索なんて、まず自分しかしないからです。
(普通、他人は自サイト検索なんてしません)
そう考えると、別にフッター領域に検索窓があってもよいかと考えます。
(個人的な意見です)
ウィジェットで「フッター(モバイル用)」というのを見つける

cocoonでフッター領域に簡単に検索窓を設置したい。しかも、スマホで自サイトを表示したとき簡単に検索窓を使えるようにしたい。
そこで、Wordpressのウィジェットを見てました。
そうしたら、面白そうな項目を発見。
「フッター(モバイル用)」という項目でした。


これ使えるんじゃねえ!
と思いました。
「フッター(モバイル用)」に検索窓を設置してみる

試しに「フッター(モバイル用)」に検索窓を設置してみました。
いちおう、設置は簡単ですが設置方法を説明しておきます。
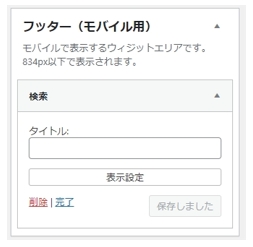
① Wordpressを開き、ウィジェットを表示する。
( WordPress → 外観 → ウィジェット )


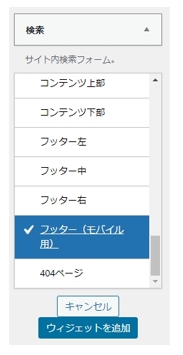
② 「検索」から「フッター(モバイル用)」を選び、ウィジェットを追加する。

③ 「フッター(モバイル用)」を選び、「検索」設置されたか確認する。

④ 「フッター(モバイル用)」内に「検索」が確認できれば、検索窓の設置は完了

モバイル用のフッター領域に、検索窓は簡単に設置できます。1分くらいです
スマホでフッダー領域の検索窓が使えるかの確認

cocoonのウィジェットの「フッター(モバイル用)」で簡単にフッター領域への検索窓の設置ができました。
今度は実際に、スマホで検索窓が使えるかの確認です。これは、実際にスマホで自サイトを表示して確認してみてください。
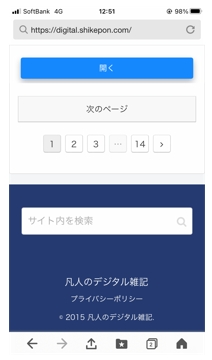
■スマホのフッター表示イメージ画像


見事にスマホのフッター領域に検索窓が設置されました。パチパチ
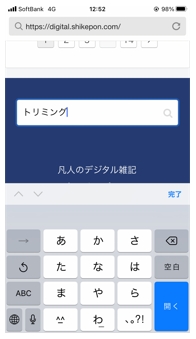
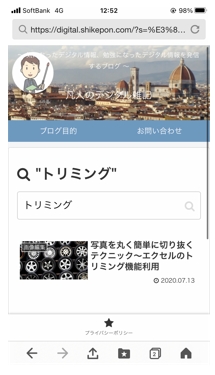
■実際にスマホでサイト内検索をかけた画像



見事にスマホの検索窓からサイト内検索ができました。パチパチ
結果は上々です。問題ありません。
今回、「フッター(モバイル用)」に検索窓を設置しました。
これなんですが、スマホで自サイトを表示したとき、フッター領域に検索窓が表示されます。
しかし、パソコンで自サイトを見るとフッター領域に検索窓は表示されません。
当たり前と言えば当たり前ぜすが。なぜなら、モバイル用だから。
この「フッター(モバイル用)」は使い方によっては便利な機能です。
また、この「フッター(モバイル用)」は救済処置も兼ねていると思います。余談です。
「フッター(モバイル用)」に検索窓を設置した感想

スマホでメインカラムから検索窓を設けてサイト内検索をしたい。そんな理由から、「フッター(モバイル用)」に検索窓を設置しました。
感想ですが、実によいです。
自サイトのサイト内検索なんて自分しか使わない。用途が満たせれば十分。
ヘッダーに検索窓があろうがフッダーに検索窓があろうがどっちでもいいです。
とにかくメインカラムに検索窓が設置できたので、スマホでサイドバーを表示せずにメインカラムの検索窓からサイト内検索ができるようになりました。
便利になりました。
また、「フッター(モバイル用)」を使うとスマホでは表示されるが、パソコンでは非表示という利点もあります。これも便利です。
あと、functions.phpをいじらずに簡単にフッターに検索窓を設置できるのも便利です。
この対処法、僕的には合格点です。

まとめ
cocoonでフッターナビゲーションを使うと、スマホ表示でサイドバーの表示ができない。そしてこれにより、サイドバーの検索窓が使えない。
個人的に大きな問題でした。そこで、「フッター(モバイル用)」に検索窓を設置してみました。
今までの問題が解決し、使いやすくなりました。
この記事が、私と同じような悩みを抱えている人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい


