
自サイトをSSL化しなければいけない・・。そこで、SSL化の記事をネットで読むけど、どれも上級者向き。素人の僕にはよくわからない。
そこで今回は、初心者でもわかりやすいSSL化の説明をします。
SSL化に迫られた

けっこういい加減な僕。
wpXサーバーを使っていて「無料独自SSLができますよ」という、お知らせがあっても、そうなんだくらいしか思っていませんでした。(2018年7月ころ)
参考記事
→ エックスサーバーとwpXサーバーの比較(違い)
でも、google先生は2018年7月からSSLの強化に踏み出しました。SSL未対応のサイトについては、警告表示が強化されました。
そこで僕の重い腰も立ち上がりました。google先生が本腰を入れているので、僕も本気でSSL対応しなければと思いました。
ほとんどの人が同じだと思う

自分のようにお尻に火がつかないとやらない人も多いかと思います。別にSSL化しなくても何とかなってたからと思っていたけど。
でも、google先生が本気でSSL化を推奨しているので、これを機に読者の人も自サイトをSSL化したほうがよいです。
-PR-
ここでいうSSL化とは?

ここでいうSSL化とは、URLでiマークだったり、URLに訳の分からない警告文字が表示されているものを最終的に鍵マークにすることをSSL化とします。
たぶん一般的なSSL化の意味合いはこれで合っているはずです。
僕は元システム屋

正直、僕はWebやネットの知識は、そんなに詳しくはありません。ただ元システム屋だったので、何となく勘所はわかります。
システムやプログラムなんてそんなものです。
なので、元システム屋の目線から、なるべくわかりやすくSSL化について説明していきます。あと全般的なSSLの知識について説明していきます。
今回の環境
現在、自分が使用している環境を主体で説明していきます。なのでサイト環境は以下を中心で話していきます。
サーバー会社: wpXサーバー
ソフトウェア: wordpress
※ 自分と環境が違う方は、自分の環境に置き換えてお読みください。
これからSSLの大雑把な説明
SSLの簡単な説明といっても、いちおう簡単なSSLの知識はあるものとします。それを土台にしてわかりやすく、大雑把にSSL化について、これから説明していきます。
① SSL化って何?

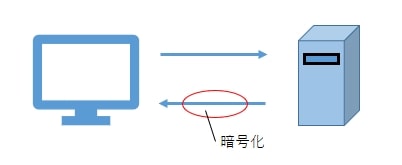
まあ僕目線でSSLを簡単に説明します。SSLは簡単に言ってしまうとサーバーとパソコン間の通信を暗号化することです。
どういう風に暗号化してるの? それは僕にはわかりません。 ただ通信を暗号化するのが簡単に言ってしまえばSSLです。
(詳しく知りたければご自分で調べてみてください)
② SSL化は下りだけでよい
ネットで調べた限りでは上り、サーバーへのリクエストのときは暗号化は不要のようです。
問題はサーバーからパソコンにデーターを送信するときに暗号化が必要なようです。なので、暗号化は下りだけでよいと考えてください。
■イメージ図

③ 独自SSLは有料?

僕はxserver系のwpXサーバーというサーバーを使っています。どちらにしても、同じ系列の会社なので、独自SSLは無料で使えます。
他サーバー会社については知らないのですが、一般ユーザーがサーバー会社と契約しているのであれば、基本的に、どの会社も無料で独自SSLは使用できるはずです。
SSL証明さえできればいいので、一般的なサイト運営者はサーバー会社の無料の独自SSLを使えば十分と考えます。
ここで無駄なお金も使いたくないですしね。一般的には無料と考えてよいです。
スポンサーリンク
④ 独自SSLの設定は?
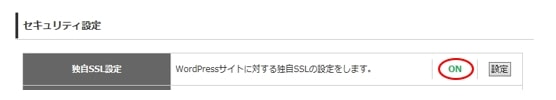
ざっくり言ってしまうと、独自SSLの設定画面があるので、そこをoffからonにすれば独自SSLの設定は終わりです。
いちおう、独自SSLの設定をすると通信が暗号化されます。
■イメージ画像

(参考事例はwpxserverのものです)
⑤ 独自SSLの設定をonにしたから終わり?

独自SSLの設定をonにしたので、これでSSL化対応が完了した。URLが鍵マークになる。
と思いがちですが、残念ですがこれだけでは、まだURLが鍵マークにはなりません。
独自SSLのon設定だけでは、まだ不十分です。独自SSLのon設定は、第一段階の設定が完了したにすぎません。
⑥ 独自SSLの設定後にすること
独自SSLの設定をすることにより、通信が暗号化されるようになりました。でもこれだけでは、まだURLが鍵マークにはなりません。
このあとには、ソースの修正が必要です。具体的に言うと、httpと直書きされたところをhttpsに変更しないといけません。
これが、第二段階の作業です。
⑦ まず一般設定の変更/https変更1
wordpressに「一般設定」というものがあります。まずここをhttpからhttpsに変更します。これが「https変更1」です。
■イメージ画像

↓

⑧ 次に記事本文の変更/https変更2
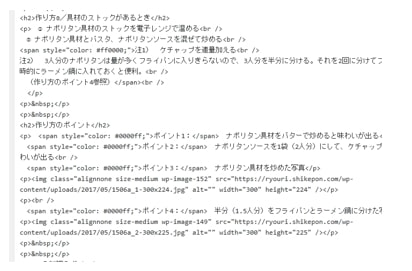
記事本文にhttpと書かれた部分があります。こういう古い形式のものは、httpsに変更しないといけません。
記事本文中のhttpからhttpsに変更するのが「https変更2」です。これは全記事をhttpからhttpsに変更しないといけません。
一般的には一括置換で変更します。ただしバックアップを取り、置換作業は慎重に注意しておこなってください。
【ポイント】
自分が、記事本文のhttpsの変更作業をおこなったときの感想ですが、旧記述httpの9割がたは画像のURLでした。残りの1割がたは外部リンクでした。
なので、httpsの変更作業は、画像のURLと外部リンクを対象にすれば、ほぼ解決できます。
余談ですが、ネット上でも「画像URLのhttps変更をすればよい」という意見が大方でした。僕もそれにならい修正しました。
記事本文のhttpsの修正ポイント
① 画像のURL
② 外部リンクのURL
なお記事本文と言ってますが、HTML画面(テキスト)を開いてリンク個所の修正をおこなってください。
ここで重要なのは、記事本文に書かれている全てのhttpをhttpsに変更することが重要です。
■イメージ画像


【裏技】
ネット上をみると、「Search Regex」というプラグインで一括置換するのが一般的なようです。でも僕はxmlファイルをローカルに落として一括置換しました。
記事本文のhttps一括置換についてですが、個人的に裏技をまとめました。興味がある人は試してみてください。ただし、自己責任でお願いします。
⑨ 記事本文のhttps変更が終わればSSL化が完了?
ネットでSSL化の情報を集め、一般的には記事本文のhttpsの変更が完了すればURLが鍵マークになるそうです。
これでうまくいくときもあれば、うまくいかないときもあります。
自分はなぜか記事本文のhttpを、すべてhttpsに変更してもURLが鍵マークになりませんでした。
「やることはやったのに何で?」、「まだどこかに原因があるの?」と悩みました。ちょっとへこみました。
そして、面倒くさいからSSL化あきらめようかなと思いました。
でも僕はこんなとき、みんなに言いたいです。
■真矢みき あきらめないで。

画像引用: yahoo
ある女優さんの言葉を借りると、「あきらめないで」と。(笑)
⑩ 残りのhttpの調査と確認/https変更3
なんとなく、まだhttpの記述の部分があるというのはわかりました。でもそれがどこだか特定できませんでした。困りました。
そんなとき、以下の記事が参考になりました。
参考記事
→ WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)
この記事で一番参考になったのが、クロームで自サイトを開きPF12を押すとhttpの個所が特定できることです。最初、「本当に?」と思ったけど実際にやってみました。
PF12を押すだけで右サイドにhttpのエラー個所が表示されました。この機能、httpの個所を特定するのに便利でした。
これを見ながら、一つ一つしらみつぶしで、http部分をすべてhttpsに変更しました。
エラーについてですが、英語で書かれているのですべてを理解する必要はないです。エラーのURL表示(http)からエラーのURL部分を推測してください。
そしてそこを修正してください。そのほうが修正が早いです。いちおう参考までに。この作業が「https変更3」です。
エラーをすべてつぶし、自サイトを表示してみたらURLが鍵マークになっていました。これで、SSL化が完了しました。
【ポイント】
自分はサイドバーにランキングサイトのボタンを設置したり、FC2のカウンターを設置したりしていました。結論から言ってしまえばこの部分がhttpでした。
今では、あまり利用しないので、不要なものは修正するのも面倒くさいので、これらを削除しました。
FC2カウンターについてはjavaスクリプト部分でhttpになっているようだし、javaスクリプトがどこにあるのかわからないし、修正が面倒くさいのでカウンターを削除しました。
このように、記事本文以外のhttpについては工夫が必要と考えます。うまく対応してください。
あと、サイトの一番上に表示されているヘッダ画像がhttpでした。これは今のものに画像を差し替えたらhttpsになりました。
記事本文以外のhttpsの修正ポイント
① トップ画面のヘッダー画像
② アクセスカウンター
③ ランキングサイトのボタン
など
その人のブログサイトにもよりますが、だいたいこんなところを修正すればSSL化は完了します。
-PR-
常時SSL化の確認方法

上記の作業をすれば、URLの表示は、鍵マークになります。いちおうSSL化はできています。でもこれでは、SSL化は完璧ではありません。
常時SSL化をするためには、もうひと仕事必要です。もうひと仕事する前に、常時SSLの確認方法を説明します。
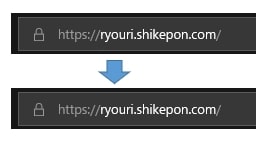
確認方法は簡単です。URL部分の「HTTPS」から「S」を消してみてください。
① URLの「HTTPS」の「S」を消しても、「HTTPS」に戻って表示される。
← この場合は、常時SSL化されています
■イメージ画像

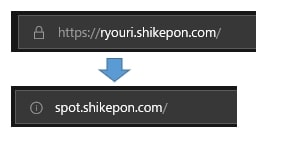
② URLの「HTTPS」の「S」を消して、「HTTP」で表示される。
← この場合は、常時SSL化されていません
■イメージ画像

この2つの動作で常時SSL化されているか、されていないかの確認をしてください。

もうひといき!
常時SSLとは・・

常時SSLとは僕なりに言ってしまうと、「どんな状態であろうとも最終的には、HTTPSに置き変わって表示される」ことです。
例えば、閲覧者がHTTPで閲覧しにきたとしても、内部で勝手に変換してHTTPSになることです。
もう少し厳密にいうと、常時SSL化するためには、自分で「.htaccess」にコードを追記したり、自分でftpでファイル転送などもしないといけません。
僕は元システム屋なので、ここら辺の理屈はなんとなくわかります。でも、システム屋は、もう離れたので、こういうめんどいことはしたくありません。
まあ、常時SSLとは、ざっくりこんなものです。
-PR-
もうひと仕事(常時SSL化)
常時SSL化されてないと、やっぱり何かと面倒です。なので、面倒くさいけど、常時SSL化の作業をしました。
最近はサーバー会社も、初心者であまりWeb知識のないブロガーを考慮しているらしく、サーバーの管理画面上の設定から常時SSL化できるようになっているみたいです。
なので、「.htaccess」にコードを追記したり、ftpソフトを使ってファイル転送などもせず、サーバーの管理画面を設定変更するだけで、常時SSL化ができました。
そのやり方を以下に説明します。
参考になった記事
【Xサーバーの場合】
→ Webサイトの常時SSL化 | レンタルサーバー【エックスサーバー】
【wpXサーバーの場合】
→ .htaccessの編集 | wpXレンタルサーバー – WordPress専用の高速サーバー
「説明します」といってもここに書かれていることをしただけです。サーバーの管理画面で、上記に書かれている設定変更をしたら常時SSL化できました。
この記事を読んでいる人も、参考記事にならい設定変更してみてください。常時SSL化できるはずです。
なお、バックアップデータ等は自分で取り、設定変更なども慎重に行ってください。自己責任でお願いします。
感想としては、自分で「.htaccess」を触ることなくコード追記、ファイルの書き換え、常時SSL化ができたので、素人ブロガーにとっては楽でした。
サーバー会社が推奨してる、常時SSL化方法で常時SSL化するのがよいと思います。
SSL化のおさらい

SSL化の手順やポイントを箇条書きでまとめてみます。
① 独自SSLのon設定
② wordpressの一般設定のhttps変更
③ 記事本文のhttps変更
・ 画像URL
・ 外部リンクのURL
※ 一括置換がベター
④ 記事本文以外のhttps変更
(クロームのPF12機能が便利)
・ ヘッダー画像
・ カウンター
・ ランキングサイト ボタン
など
⑤ 常時SSL化対応
サーバー会社が推奨する常時SSL化で対応するのがベター
これらがSSL化のポイントです。
まとめ
僕は、google先生が2018年7月から実施した、SSL未対応サイトの強い警告表示により、SSL化対応しないといけないと思いました。
そしてSSL化の実施をしました。ネット上にあるSSL化の記事はどちらかというと上級者向けというのがほとんどでした。
自分のような素人でも、簡単にSSL化の手順やポイントが理解できるような記事はないかと思いました。
自分のそんな悩みから、今回、初心者でもわかりやすいSSL化のまとめ記事を書いてみました。
この記事が、初心者でもわかりやすいSSL化の記事で読者の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい







