
少し温かみのあるホームページを簡単に作りたい!これ僕の昔からの悩みでした。
そこで今回は、テンプレートを使って簡単に手作り感や温かみのあるホームページを作る方法についてご紹介します。
- この記事の対象者
- サークルのホームページを作りたい
- スタイリッシュなホームページはいらない
- 素朴で手作り感のあるやわらかいホームページを作りたい
- ホームページに工数をかけたくない
- 単純構造のホームページテンプレートを見つける
- よいテンプレートを見つけたことにより完成が近づいた
- ここからが本題
- 手作り感のあるホームページ作成の一連手順
- テンプレートのカスタマイズのポイント
- ホームページのカスタマイズ前後の比較
- やわらかいイメージを醸し出したいときは・・
- おさらい/手作り感のあるホームページを簡単に作るポイント
- 疑問と予備知識/なぜ無料でホームページのテンプレートを提供してくれるサイトがあるのか?
- ホームページのアップロードについて
- まとめ
この記事の対象者

この記事の対象者は、詳しいHTMLの知識はなくてもけっこうです。
しかし、簡単なコンピュータ知識やweb知識、サーバー知識やHTML知識を持っている方を対象とします。

ちなみに僕は元SEだったので、これらの簡単な知識はあります
-PR-
サークルのホームページを作りたい

個人用サークルのホームページを作りたい・・。
しかし、一からHTML言語で書いて作ると大変なので、テンプレートを用いて簡単に作りたいと思っていました。
でも、自分のイメージとマッチするホームページのテンプレートに巡り合えず困っていました。
スタイリッシュなホームページはいらない
スタイリッシュで無料のホームページのテンプレートはいくつかありました。でもこれらは自分のホームページのイメージに合いませんでした。
例を言えばJimdoとか・・
素朴で手作り感のあるやわらかいホームページを作りたい
僕が作りたいのは個人用サークルのホームページです。なので素人感や手作り感があり、親しみやすいホームページを作りたいと思いました。
僕の希望するホームページのイメージは箇条書きにするとこんな感じでした。
・素人が作ったような手作り感のあるホームページ
・温かみや親しみを感じるホームページ
・単純でわかりやすいホームページ
一例をあげると、こんな感じの温かみのあるホームページを作りたいと思いました。
参考ホームページ
→ 東京近郊ハイキングサークルコ-ヒータイム
ホームページに工数をかけたくない
一からHTML言語で書いてホームページを作れば、温かみのあるホームページは作れるかと思います。
でもこれだと、すごい時間と工数がかかります。なのでこれはしたくない。
ホームページは単純な構造をしていて、シンプルでわかりやすいホームページのテンプレートがあれば、
時間や工数をあまりかけずに手作り感のある、やわらかいホームページが作れるのになぁと思っていました。
単純構造のホームページテンプレートを見つける
あるとき、よいホームページのテンプレートがないかネット検索していました。そうしたらよいサイトを見つけました。
検索ワード: 「ホームページ テンプレート」
ちなみによいサイトとはこれです。
参考サイト → 無料ホームページテンプレート Template Party
こちらのサイトで、よいホームページのテンプレートがないかと探していたらよいものを見つけました。

ここでのポイントは、いかに自分がイメージする単純構造のホームページテンプレートを提供するサイトを見つけるかがポイントです!

まあ、種類も豊富なので「Template Party」だけで十分と思いますが・・
よいテンプレートを見つけたことにより完成が近づいた
今までホームページを作りたいけど、よいテンプレートが見つけられず困っていました。
でもホームページのよいテンプレートを見つけてから、ホームページが完成するまでは楽にできました。
と言っても完成までに20~30時間はかかったけど・・
ここからが本題
僕がホームページのテンプレートを使って、手作り感があって、やわらか味のあるホームページを完成させるまでの一連手順をこれからご紹介します。
参考にしてください。
手作り感のあるホームページ作成の一連手順
これから僕が実際にした、手作り感のあるホームページ作成の一連手順を説明します。
① 「Template Party」で自分のイメージに合うホームページのテンプレートを探す
僕個人としては、ホームページのテンプレートは「Template Party」で自分にマッチするテンプレートを探す。この一択で十分と考えます。
とりあえず、「Template Party」で自分に合いそうなホームページのテンプレートを探してみてください。
サイト → template party
ちなみに僕が「template party」でシンプルでよいと思ったホームページのテンプレートはこれでした。tp_beginner5_greenというやつです。
おすすめテンプレート → 個人サイト向け ホームページテンプレート(140件)

全体的に緑色で単純なホームページ構造を望んでいたので、このテンプレート、僕のイメージにぴったりでした。
② 「Template Party」でよいテンプレートを見つけたらダウンロードをする
「Template Party」でよいテンプレートを見つけたら、ローカルPCにダウンロードしてください。

③ ローカルPCでホームページのテンプレートをカスタマイズする
ローカルPCにホームページのテンプレートをダウンロードしたらカスタマイズしてください。
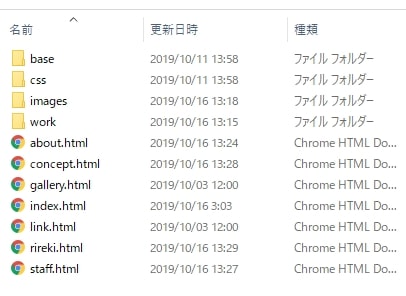
デスクトップにテンプレートのフォルダーを置いておくとカスタマイズ作業が楽かな・・
■イメージ

テンプレートのカスタマイズのポイント
僕がテンプレートのカスタマイズをしていてポイントとなったところをピックアップして説明しておきます。
① ブラウザーはクロームを使用する
ある程度、HTMLに知識がある人はわかると思いますが、「index.html」ファイルをクリックするとブラウザーが起動して、ホームページが表示されます。
「index.html」ファイルはトップページです。
これは、ホームページ作成の基本といえば基本です。
■イメージ

このとき、注意したいのが、ブラウザー起動はクロームにしておくことです。自分は最初、ブラウザー起動は「Edge」(エッジ)でした。
まあマイクロソフトですね。
ブラウザーがエッジ起動のとき、なぜだかわかりませんが画像ファイルの一部が表示されませんでした。
これにはずいぶん悩みました。エッジは画像ファイルの履歴を持っているのかな?最新の画像ファイルの履歴は受け付けないのかな?
よくわかりませんがブラウザーがエッジのときは、画像ファイルが差し変わらなかったり、画像ファイルが表示されなかったりして困りました。
そこでブラウザーをクロームに変更してみたら、画像ファイルの非表示はなくなりました。
ホームページ表示での不具合はなくなりました。
以上の僕の体験から、ホームページのカスタマイズをローカルPCでするときは、ブラウザー起動はクロームをオススメします。
② 画像ファイルはjpegを使用する
画像ファイルのファイル形式はいろいろあります。しかし僕みたいな素人は画像ファイルはjpegファイル、一択をオススメします。
理由はポピュラーで扱いやすい画像ファイルだからです。

小難しいファイル形式の画像ファイルはやめましょう。それは何かと面倒くさいからです。画像ファイルはjpeg一本で素人は十分です
③ 画像ファイルの拡張子は小文字で統一する
よくわからないのですが、拡張子の大文字、小文字の区別をするようです。
なのでソースコードで設定する画像ファイルと実際の画像ファイルの拡張子は大文字なら大文字、小文字なら小文字に統一したほうがよいです。

僕の場合、HTMLファイルのソースコードでは画像ファイルの拡張子が小文字、一方、実際のimageフォルダーに入っている画像ファイルの拡張子は大文字だったため、認識されず、画像が非表示ということがありました
【NG例】
HTMLファイルのソースコード : aaaa.jpg
imageフォルダーの画像ファイル: aaaa.JPG
【OK例】
HTMLファイルのソースコード : aaaa.jpg
imageフォルダーの画像ファイル: aaaa.jpg
ホームページのカスタマイズ前後の比較
テンプレートを利用した、ホームページのカスタマイズ前後の比較をしてみます。
(僕の例です)
【ベース(変更前)】

参考ホームページ → 「Template Party」のtp_beginner5_green
【カスタマイズ後(変更後)】

参考ホームページ → 東京近郊の人気スポット散策サークル アルデンテ
変更前と変更後を見比べてみると、違いやカスタマイズした箇所がわかります。
やわらかいイメージを醸し出したいときは・・
ホームページで「いらすとや」の素材を使うのも一つの手です。無料だし・・
参考サイト → いらすとや

おさらい/手作り感のあるホームページを簡単に作るポイント
手作り感のあるホームページで、かつ、簡単にホームページを作成するポイントをおさらいしておきます。
① 「Template Party」でシンプルで自分のイメージとマッチするホームページのテンプレートを探し見つける
② 画像はjpegのみを使用する
→これは工数を削減するためです
③ 「いらすとや」の画像素材を使う
→「いらすとや」の素材は柔らか味があります

まあ、この辺がポイントかなと思います
※ HTML技術について知識のない方は、自分で知識を深めていって、ホームページ作成をしてください。
疑問と予備知識/なぜ無料でホームページのテンプレートを提供してくれるサイトがあるのか?
いちおうこれは、無料テンプレートの参考知識として覚えてもらえばと思い記述しておきます。
自分が本格的にテンプレートを使いホームページを作成しているときに、疑問に思うことがありました。
それは・・
「なぜ無料でホームページのテンプレートを提供してくれるサイトがあるのか?」
ということでした。
よいテンプレートを提供するなら有料にしてもよいはず。それをなぜ無料で提供してくれるのか疑問に思いました。
ただ僕もブログをやっている身なので、その意図がだんだんとわかってきました。決して慈善活動や奉仕活動でやっているのではないというのがわかりました。
「損して得取れ」的なことをしているのがわかりました。
僕の仮説ですが、重要なのはページ下にある外部リンクです。
よく無料のホームページのテンプレートを使用するときは、ページ下の部分は削除しないでくださいとよく言われます。
これはなぜか?。ページ下の部分には、提供したサイトのURLが載っているからです。
つまり、テンプレート利用者は無料でテンプレートを使わしてもらえる代わりに、使用したサイトへの外部リンクを加担していることになります。
これは決して悪いことではありません。提供者は頭がよいなと思います。
無料のテンプレートを配布する代わりに外部リンクが得られるのだから。僕としては、利用者はよいテンプレートを使える。
一方、提供者は外部リンクが得られる。双方にとってwin-winの関係かなと思います。
なのでテンプレートを使わせてもらう人は、ページ下のリンクは削除しないようにしましょう。
まあ僕の裏読みです。勉強になればと思います。

つまり、テンプレート利用者は提供者の外部リンクに加担しているのだから、堂々と使ってよいということです。

このからくりがわかったので、今では無料テンプレートを堂々と使っています。参考までに・・
ホームページのアップロードについて
少し限定的な条件ではあるのですが、ホームページのアップロード方法や、ホームページのサーバーについてまとめた記事があります。
参考にしてください。
[関連記事]
→ さくらサーバーでホームページをサブドメインでアップする方法と一連手順
まとめ
昔から柔らか味のある個人サークルサイトのホームページを作りたいと思っていました。
でも、自分がピンとくるテンプレートに出会えず困っていました。
そんなとき、サイト「Template Party」でシンプルでよい無料のテンプレートを見つけました。
これにより、かねてから作りたかったサークルのホームページが比較的、簡単に作れました。
個人用のホームページを作りたいけど、なかなかよいホームページのテンプレートに巡り合えず困っている人もいると思います。
僕の記事がそのような人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい


