
FTPでアップロードした画像ファイルがWordPressのメディアライブラリで表示されない現象が起きました。
原因を突き止め解決するまで苦労した。そこで今回は、この不具合を考えてみます。
- 今回のWordPress不具合のアクションと当記事の対象者
- メディアライブラリーで画像ファイルが表示されない原因を突き止めるまで苦労した
- この記事の対象者レベル
- 僕のWordPressメディアライブラリの不具合事例
- はじめのほうで結論
- メディアライブラリーの不具合事例を時系列でお話し
- サイトの移転作業
- 新サイトでの表示確認作業
- メディアライブラリで画像ファイルが表示されない!
- メディアライブラリ不具合現象の僕の考え
- 原因を特定するための確認方法/テスト方法
- 今回のメディアライブラリで画像ファイルが表示されない原因
- 画像ファイルのFTPアップロードで分かったこと
- 通常のWordPressでの画像ファイル追加で分かったこと
- 「Add From Server」でのサムネイル画像の関連付けは必要ない
- 「Add From Server」でタイムアウトが発生した
- 「Add From Server」で気になること
- 対処法で「Add From Server」か手で1個1個戻すか悩む
- 最終的な対処法
- 「Add From Server」プラグインのインストール
- 「Add From Server」の操作方法
- 追記事項1/ 目的画像ファイルの格納場所(パス)の調べ方
- 復元作業が終わったら・・
- 「Add From Server」での画像復元作業に時間がかかった
- 2021年1月の追記情報
- 画像ファイルは圧縮しよう
- 今回の件で勉強になったこと
- まとめ
今回のWordPress不具合のアクションと当記事の対象者

FTPにて、サーバーに画像ファイル(フォルダー)のコピーをした。
しかし、WordPressのメディアライブラリーで、FTPでコピーした画像ファイルを参照(表示)しようとしたが、表示されない。
という人を今回は対象とした記事です。
-PR-
メディアライブラリーで画像ファイルが表示されない原因を突き止めるまで苦労した

サーバー内の画像ファイルとWordPressメディアライブラリのリンクが取れていない・・。
この不具合、ググっても、なかなかピンとくる記事を見つけられず、複雑だったので原因がわかり、解決するまで苦労しました。
そんなこともあり、いちおう備忘録としてまとめました。参考にしてください。
-PR-
この記事の対象者レベル

この記事の対象者レベルは、WordPressでブログをしていて、ある程度、ネットワークやサーバー、またはコンピュータの知識がある人を対象とします。
まあ、中級者レベルといったところでしょうか。

僕はいちおう元SEだったので、簡単なコンピュータ知識などはあります

僕のWordPressメディアライブラリの不具合事例

僕の事例としては、今まで運営していたブログサイトがあり、そのドメインを新しく変更したくなった。
そこで、新ドメインを取得して、WordPressをインストールして作り替え。移転していた。その一環で今回の不具合が発生しました。
問題としては・・
FTPで画像ファイルをサーバーにアップロードしたため、WordPressメディアライブラリとリンク不整合が起こってしまったという不具合でした。
はじめのほうで結論
FTPによるサーバーへの画像フォルダーのコピーにより、WordPressのメディアライブラリーで画像ファイルがうまく表示されない。
このような場合ですが、ぶっちゃけあきらめるしかないです。
いちおう、プラグインで画像ファイルのリンク付けをして、メディアライブラリーで画像ファイルの表示は可能です。
しかしこれだと、工数がかかり複雑で面倒です。
最終的には、この方法しないほうがよいです。
もし、画像ファイルとWordPressのメディアライブラリーのリンク付けをしたいなら、面倒ですが、
いちからメディアライブラリーで全部、画像ファイルを入れ込んだほうがよいです。
残念ですが、簡単な方法はありません。これが僕の結論です。
一つだけあるとすれば、1サイトのデーターベースをまるごとコピーです。この場合だと、画像ファイルのリンク付けを保ったままのサイト移行は可能です。
これから僕の失敗例を長々と説明していきます。
メディアライブラリーの不具合事例を時系列でお話し

この記事ですが、今回は時系列でお話ししていきます。なので、対処法は最後の方になります。
一読して全体を理解していただけたらと思います。それでは一連の流れをスタート。
ちなみに記事データについては、インポートして復元しました。
サイトの移転作業

サイトのドメイン変更によるWordPressの移転。まず旧サイトで以下のバックアップ作業をしました。
[旧サイトでのバックアップ作業]
① FTPによる画像フォルダー(uploads)のダウンロード
② 記事データのエクスポート
次にローカルPCで以下の変更をしました。
[ローカルPCでの修正作業]
① 画像フォルダー(uploads)はそのまま
② 記事データ内のURL部分を旧ドメインから新ドメインへ一括置換
そのあと、新サイトにコンテンツをアップロードしました。
[新サイトでのアップロード作業]
① FTPによる画像フォルダー(uploads)のアップロード
② 記事データのインポート
移転作業は上記のことをしました。
新サイトでの表示確認作業

新サイトへの移転作業が終わり、簡単に確認をしてみました。
① 新サイトのトップ画面表示確認
→ 普通にトップ画面が表示されました。(問題なし)
② 記事データの表示確認
→ 新ドメインのURLの画像ファイルが表示され問題ありませんでした
(ソースコード確認済み)
→ 記事データの表示は特に問題ありませんでした
特に新ドメインと記事との連携は問題なさそうでした。
メディアライブラリで画像ファイルが表示されない!

新サイトで、新ドメインとの連携で、サイト表示や記事表示で問題なさそうなので一安心。
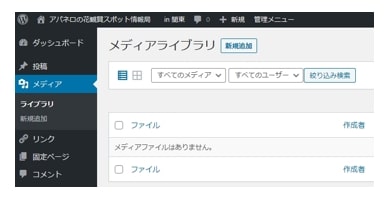
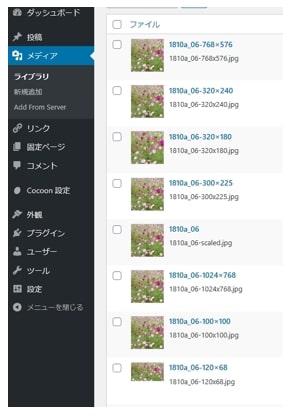
そして、何気なくWordPressのメディアライブラリで画像ファイルを確認してみたら、がっくり・・。
メディアライブラリで画像一覧表示が、全く表示されていませんでした。

(こんな感じ)
なんか、不具合が起きているんだろうなと思いました。
メディアライブラリ不具合現象の僕の考え

今回、画像フォルダーをFTPでアップロードして、WordPressのメディアライブラリで見ると表示されない。
しかし、投稿記事を見ると、記事内の画像ファイルは問題なく表示されている。
このことから、アップロードした画像フォルダーの場所や新URL(パス)については問題ないと判断しました。
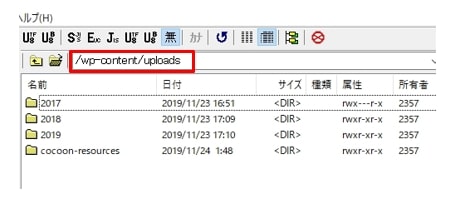
(ちなみにアップロードした画像ファイルの場所はデフォルトの場所です。/wp-contentの直下のuploadsフォルダーにアップロードしました)

画像フォルダー(サーバー内)とWordPressのメディアライブラリ間で何らかの不具合が生じていると現象からみて判断しました。

この判断、当たっていました
原因を特定するための確認方法/テスト方法
画像ファイルがメディアライブラリで表示されない不具合の原因がわからない。そこで、ググって情報を得て、いろいろとトライしてみました。
① ネット上でのいろいろ考えられる原因の例
ネット上では、画像ファイルがメディアライブラリに表示されない原因と思われるものがいくつかありました。その例を上げてみます。
(1) 画像フォルダーのパスが違う
→ デフォルトのフォルダーのところに画像ファイルをアップロードしたし、サーバーの画像フォルダーのパスも、WordPressをインストールしたばかりなので変更していない。なのでこれは違うと判断しました。
(2) リフレッシュやキャッシュクリアー
→ なんとなく今回の不具合には当てはまらないと判断しました。
(3) プラグインの競合
→ WordPressをインストールしたばかりだし、プラグインもそんなに追加していない。これも違うと判断しました。
(4) javaスクリプトや.htaccessの追記
→ メディアライブラリで画像ファイルが表示されないとき、ある特定の1行文(制御文)を入れると直るというのがありました。でも、これも違うかなと思いました。
ちょっとネットでググってみたけど、ピンとくる答えを見つけられませんでした。
② パーミッションを変更してみる
また気を取り直してググってみる。そうしたら「パーミッションを変更すれば直る」というのがありました。この記事を読んで原因はこれかもと思いました。
参考記事
→ WordPress :アップロードしたはずの画像が表示されない時の原因。
確かに旧サイトと新サイトのフォルダーのパーミッションを見比べたら違っていました。
なので、旧サイトと同じようにフォルダーのパーミッションを一緒にしてみました。しかし、メディアライブラリで画像ファイルが表示されませんでした。
あとフォルダーのパーミッションを変更するとき、こちらの記事が、たいへん役に立ちました。
参考記事
→ パーミッションを変更するには

結果的には、パーミッションは関係ありませんでした

でも、パーミッションの変更方法などが学べて勉強になりました
③ 「Add From Server」で関連付けしてみる
パーミッションを変更してもメディアライブラリの画像ファイルは表示されませんでした。違う原因があるのではないかと、またググってみました。
そうしたら気になる記事を見つけました。それがこちらです。
参考記事
→ WordPress移行したら画像が表示されない【対処方法まとめ】

WEBトマトさんの記事、たまにお世話になります。今回もお世話になりました。ありがとうございます。 m(_ _)m
こちらの記事で僕が注目したのは、「FTPを使って画像を直接移行した時」という項目でした。
こちらの記事によると、FTPによる画像ファイル(画像フォルダー)のアップロードのとき、関連付けがされていないとのこと。
メディアライブラリ(WordPress)とサーバー内の画像ファイルを関連付けするには、「Add From Server」というプラグインを使って関連付けをするとよいとのことでした。
関連付けをすれば、メディアライブラリに画像ファイルが表示されるとのことでした。この記事を読み、なるほどこれかもと思いました。
実際に「Add From Server」というプラグインをインストールして、画像ファイルの関連付けをしてみました。
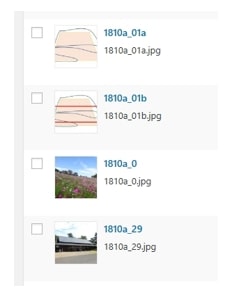
そうしたら、お見事、メディアライブラリで関連付けした画像ファイルが表示されました。
やっと原因がわかりました。
今回のメディアライブラリで画像ファイルが表示されない原因

今回のメディアライブラリで画像ファイルが表示されない原因ですが、いろいろなテストをしてみて、やっとわかりました。
サーバー内の画像ファイルとメディアライブラリ(WordPress)の関連付けがされていないのが原因でした。
画像ファイルとの関連付けをすることにより、問題が解決されました。WordPressのメディアライブラリで画像ファイルが表示されるようになりました。
ごの原因を突き止めるまで、苦労しました。時間を費やしました。
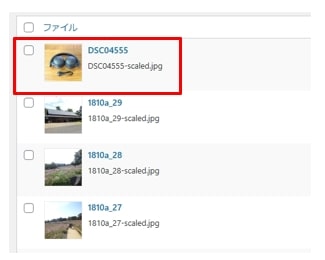
■メディアライブラリで画像ファイルが表示された一例

画像ファイルのFTPアップロードで分かったこと

原因がわかってからなのですが、画像ファイルのFTPアップロードで分かったことが2つありました。
① 画像ファイルをFTPでアップロードするとフォルダーや画像ファイルのパーミッションが変わってしまう。
(なぜパーミッションが変わってしまうのかはわかりません)
(でも、この問題には関係ありませんでした)
② サーバーの画像ファイルとWordPress間で関連付けがされない
(これも原因はよくわかりません)
(たぶん、WordPressから画像ファイルを追加した場合は関連付けされる。それはWordPress経由だから。しかし、FTP経由で画像ファイルをアップロードしたときは関連付けしない。または、されない仕組みだと思います)
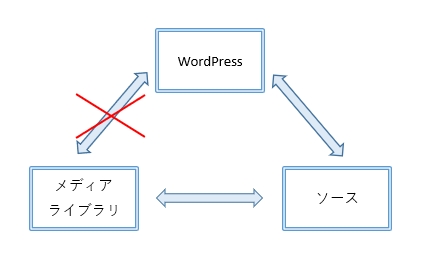
また、画像ファイルをFTPでアップロードした場合の関連付けを図で説明すると、このようになります。
■関係図(イメージ)

上記のこと勉強になりました。
通常のWordPressでの画像ファイル追加で分かったこと

いろいろなテストをしていて、わかったことがもう一つありました。
それは通常のWordPressで、画像ファイルを追加したとき、ドラッグして画像ファイルの追加をします。
このときドラッグした画像ファイルしか見ため上は追加されません。
しかし、内部的には画像ファイルを追加したと同時に、複数種類のサムネイル画像も生成されて、画像フォルダー(Uploads)に保管されるのがわかりました。
自分はブログ記事などで、サムネイル画像を使うとき、記事に取り込むときにサムネイル画像が生成されると思っていました。
でも、実際は違っていました。画像ファイルをメディアライブラリで追加したときに、複数のサムネイル画像が生成されることを知りました。

正直、WordPressのこういう仕組み知りませんでした
「Add From Server」でのサムネイル画像の関連付けは必要ない
「Add From Server」で、はじめて画像ファイルの関連付けをしたとき、サムネイル画像も関連付けしてしまいました。
そうしたらエライことになりました。こうなりました。

このことから、「Add From Server」で関連付けをするときは、マスターとなる画像ファイルだけ関連付けしたほうがよいです。
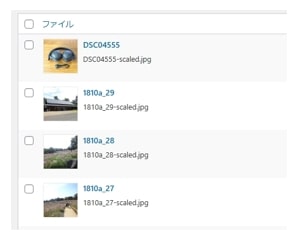
マスターとなる画像ファイルだけ関連付けするとこうなります。


これがいつも使っているイメージと一緒かな・・
「Add From Server」でタイムアウトが発生した

「Add From Server」でけっこう大量の画像ファイルを選択して、関連付け作業をしました。そうしたらタイムアウトが発生しました。
「Add From Server」で関連付けの作業をするときは、大量の画像ファイル選択は、やめたほうが無難です。
■タイムアウト

「Add From Server」で気になること

「Add From Server」で関連付けをするとメディアライブラリに画像ファイルが表示されました。
でも、このとき一つ気になることがありました。それは・・
ファイル名が「xxxxxxx-scaled.jpg」となってしまうことでした。
この「-scaled」、「ハイフン スケールド」って何と思いました。
でもこれは、「Add From Server」で関連付けをするとこうなってしまうようです。こういう仕様のようです。僕としては、あきらめました。

対処法で「Add From Server」か手で1個1個戻すか悩む
「Add From Server」で関連付けをすると、いちおう前のようにメディアライブラリに画像ファイルが表示されました。
しかし、ちょっと復元操作がめんどい。それなら手で一つ一つ、またメディアライブラリで画像ファイルの追加をしようかなとも考えました。
しかし、画像ファイルを一つ一つ手で追加すると、今度は記事データとの画像ファイルのURLの整合性が取れなくなってしまう。
そう考えたので、最終的には「Add From Server」で関連付けして対応することにしました。

どっちでやるにしても、煩わしい作業だ・・ (ToT)/
最終的な対処法
今回のFTPで画像ファイルをアップロードして、メディアライブラリで画像ファイルが表示されないときの対処法ですが、以下の対処をしました。
① マスターとなる画像ファイルだけを「Add From Server」により関連付けをする
② 関連付けするとメディアライブラリで画像ファイルが表示される。しかし、ファイル名が「xxxxxxx-scaled.jpg」となってしまうが気にしない。
③ 画像ファイルが多ければ多いほど、修正作業に時間がかかってしまうが、気にしない。 (というか、あきらめる)
この対策が、今後を考えても安全で無難かと思いました。
「Add From Server」プラグインのインストール
インストールは簡単なので割愛します。(自分でトライしてみてください)
「Add From Server」の操作方法
「Add From Server」の操作方法について簡単に説明しておきます。
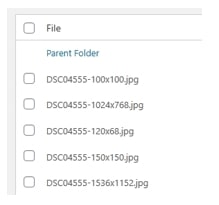
① 画像ファイルの表示
「Quick Jump」の「Uploads Folder」を選択する
![]()

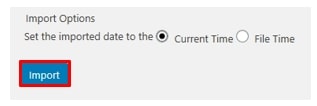
② 関連付け
目的のファイルのボックスにチェックして、「Import」ボタンを押す

③ フォルダーの画面遷移
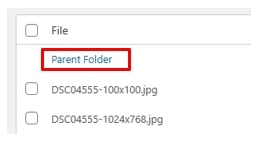
3-1 上位フォルダーに遷移する場合
「Parent Folder」を選択する
(親フォルダーっていう意味だね)

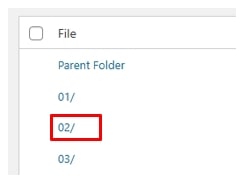
3-2 下位フォルダーに遷移する場合
表示画面上のフォルダーを選択する

とりあえず、画像ファイルの関連付けをする場合は、この3つの操作を覚えておけば十分かと思います。
追記事項1/ 目的画像ファイルの格納場所(パス)の調べ方
時間をおいて「Add From Server」でリンク付け作業をしたとき、困ったことがありました。
それは、目的の画像ファイルが、サーバー内の画像フォルダーの、どの下層フォルダーに収納されているか、わからなくなったことでした。
ちょっとこれ、手こずりました。なので、備忘録として、目的画像ファイルのパスの調べ方、格納場所の調べ方を残しておきます。
【答え】
目的画像ファイル(写真)を実際に使っている記事のソースコードを確認する

実際に使っている記事のソースコードを確認すれば、フルパスが書かれているので、それで格納場所がわかります

この方法で、画像ファイルの格納場所を忘れてしまったとき対処できます
[2020年4月 追記]
復元作業が終わったら・・
メディアライブラリの表示復元作業が終わったら「Add From Server」がプラグインとしてあるのは構いませんが、
「Add From Server」をオフ(停止)にしておいたほうが、何かとよいかと思います。
「Add From Server」での画像復元作業に時間がかかった
画像ファイルが多かったので復元作業に時間がかかった。仕方ないか・・。
2021年1月の追記情報
この記事を書いたときは、メディアライブラリと画像ファイルの関連付けが取れず、プラグイン「Add From Server」で対応しました。
「Add From Server」でメディアライブラリと画像ファイルの関連付けをしました。たいへん苦労したけど。
で、今のオチなのですが・・
わざわざ苦労して、新ドメインも取得して移行したブログサイト。
僕がほかに運営しているブログサイトの維持やメンテナンスに忙しいので、この苦労して移転したサイト、削除しました。
このときの作業は、ムダになりました。がっくし。 \(ToT)/
(今度、ドメイン変更してWordPress移転するときは、データベースをまるごと移転して、そのあとソースのドメイン変更したほうがいいかな)
(たぶん、このやり方でやれば、メディアライブラリと画像ファイルの関連付けは問題ないはず。そして他の関連付けも問題ないと考えます)
(確かWordPressのコピー機能みたいなのがあったはず・・)
まあ今度、ブログサイトの移転をするときは、そう考えています。
画像ファイルは圧縮しよう

画像ファイルの容量が大きいのは悪です。というかレスポンスも悪いし、googleの評価も悪いです。
僕もこれに悩んで、画像ファイルの圧縮をしました。

全記事、500記事くらいで使っている画像ファイルを全部、手作業で差し替えました。泣きが入ったけど・・
今回の件で勉強になったこと

メディアライブラリと画像ファイル(画像フォルダ)の関連付け不具合において、いろいろ調べたり、実践や調査したりしていろいろ勉強になりました。
なんとなく、WordPressのメディアライブラリの仕組みや詳細がわかりました。ムダな時間を多く費やしたけど、学んだこともあったかと思います。
そしてまず思ったのが、「FTPで画像フォルダーをアップロードするのはやめたほうがよい」ということを学びました。
なぜなら、メディアライブラリと画像ファイル(画像フォルダ)の関連付けが取れなくなるからです。
メディアライブラリ不具合からいろいろ学びました。
まとめ
FTPで画像ファイルをアップロードしたら、メディアライブラリで画像ファイルが表示されず困りました。
やっとの思いで原因を突き止め対処しました。苦労しました。
そのため備忘録として書き残しました。この記事が僕と同じ問題となっている人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい




