
cocoonの「投稿SNSボタン下」に関連コンテンツを設置したい・・。そこで今回は、その手順をご説明します。(ちなみに、僕のような素人向けの記事です)
前提条件

google先生から、「関連コンテンツ」ユニットが解放されている人。
-PR-
投稿記事の下のほうに関連コンテンツを設置したい

関連コンテンツなんだけど、ほかの人のサイトを見ていると投稿記事の下のほうに設置している人が多い。
なので僕も、そこらへんに設置したいと思いました。
僕的な感覚なんだけど、「投稿SNSボタン下」と「関連記事」の間に関連コンテンツを設置するのがよいと思いました。
関連コンテンツ設置の参考記事
以下の記事、cocoonで関連コンテンツを設置するとき参考になります。
参考記事
・【Cocoon】Googleアドセンスの関連コンテンツを設置する方法
・関連記事部分に「関連コンテンツ」ユニットを表示する方法
大雑把に関連コンテンツ設置方法を説明
それでは、大雑把に「投稿SNSボタン下」に関連コンテンツを設置する方法について説明します。
手順1/ 関連コンテンツコードの取得
googleアドセンスより関連コンテンツのコードを取得する。

関連コンテンツのコードの取得方法については、参考記事を読んで取得してください。ここでは、割愛します
手順2/ 「投稿SNSボタン下」内への「テキスト」ボックス設定
ウィジェットで関連コンテンツを設置します。
① 「外観」→「ウィジェット」を選択

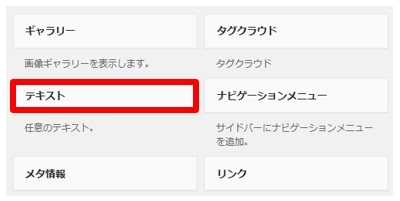
② 「テキスト」を選択

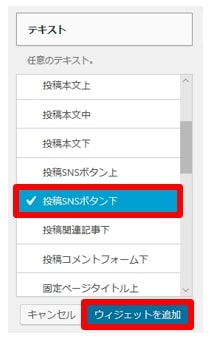
③ テキストのリストボックスの中なら「投稿SNSボタン下」を選択し、「ウィジェットを追加」を選択する

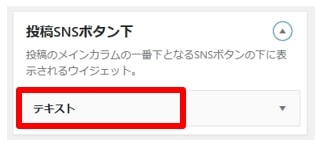
④ 「投稿SNSボタン下」の中に「テキスト」の枠が設置される

入れ子で、「投稿SNSボタン下」ボックス内に「テキスト」ボックスを作成するのがポイントです!
手順3/ 関連コンテンツコードのコピペ
上記で作成した入れ子のテキストボックスに、取得した関連コンテンツのコードをコピペする

これで、投稿SNSボタン下への関連コンテンツ設置は完了です。お疲れさまでした。
実はこの記事は僕の備忘録
投稿SNSボタン下に関連コンテンツを設置した直後は、一生懸命、ネットをググったりして、やり方を覚えている。しかし、しばらくするとやり方を忘れてしまう。
久しぶりに、投稿SNSボタン下に関連コンテンツを設置したやり方を思い起こそうとしたとき、わからず悩みの種でした。
あとテキストボックスの入れ子のやり方も、忘れてしまっているのも悩みでした。そんなこともあり、備忘録も兼ねてまとめました。
まとめ
テーマcocoonの投稿SNSボタン下に関連コンテンツを設置したい。そんなときは、この記事を参考にしてください。
簡単にやり方をまとめました。
●最後まで読んでいただきありがとうございました。
おしまい


