
テーマをcocoonに変更し、トップページを見たら、記事の説明文がディスクリプション内容で表示されていない。困った。
そこで今回は、この問題について考えてみます。
この記事の対象者

この記事の対象者は、前はsimplicityを使っていて、cocoonにテーマを切り替えた人を対象とします。
なぜなら、僕のケースがそうだったからです。
-PR-
僕の説明文のdescription表示不具合事例

テーマをsimplicityからcocoonに変更。
simplicityのトップページのときは、記事一覧リストの説明文がディスクリプション内容で表示されていたのに、cocoonに変更したら、
記事の先頭120文字が、トップページの記事の説明文で表示されるようになってしまいました。
トップページの記事一覧リストの説明文は、ディスクリプション内容を表示したかったので困りました。
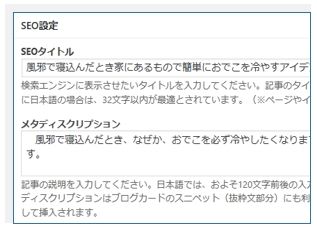
■サンプル

(赤枠線部分をディスクリプションで設定した内容で表示したい)
(でもなぜか、記事の先頭120文字が表示されてしまう)
今回は早めに結論
今回は、早めに結論を言います。原因や対応策などを早めに言います。
この問題は一部の人のみらしい
まず、この問題は、すべての人がなるわけではないようです。
「All in One SEO Pack」などのプラグインを使わず、simplicityのメタディスクリプションのみ使用している人のみが、この問題が起きるようです。
スポンサーリンク
この問題の原因

この問題の原因は、cocoonのデフォルト設定では、simplicityで設定したメタディスクリプションを引き継がないのが原因です。
この問題の結論
この問題の結論としては、cocoonのとある設定を変更して、simplicityで設定したメタディスクリプションの内容を、引き継がせてあげれば解決できます。
この問題の解決策と設定変更

以下の設定変更をすれば、この問題は解決できます。
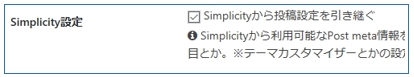
【設定変更】
wordpressのcocoon設定→「その他」タブ→「simplicity設定」項目→「Simplicityから投稿設定を引き継ぐ」にチェックを入れる

解決策としては、「Simplicityから投稿設定を引き継ぐ」にチェックを入れるだけで、トップページの説明文の表示が、
「先頭120文字」から「ディスクリプション内容」に切り替わります。
この問題、けっこう悩んだ

この問題、けっこう悩みました。cocoonのフォーラムに質問したりして、ようやく解決できました。
あと、この問題で悩んでいるときに、偶然、解決となる記事を見つけて解決できました。僕が解決の糸口となった記事はこちらです。
参考記事
→ Simplicity2からCocoonに変更した時のメタディスクリプションなど
解決して済んだ方はこれで終わり

この問題は、cocoonの設定で一ヵ所、設定変更、チェックをつければ終わりです。
ただ、今回この問題で、勉強になったことが多かったので備忘録として、以下に書き残しておきます。
ちょっと、この問題を深く掘り下げたい人は、以下のことをやってみてください。勉強になります。
-PR-
僕の備忘録

今回、以下の確認をしてメタディスクリプションが引き継いでいないことを確認しました。備忘録として残しておきます。
確認作業1/ ソースの確認
テーマをcocoonにしたサイトのトップページで、トップページのソース確認をすることで、メタディスクリプションを引っ張っていないことが分かりました。
(ブラウザーはエッジを例として説明します)
【エッジの例】
① テーマをcocoonにしたサイトのトップページ画面を開く
② 右クリック
③ 「ソースの表示」を選択

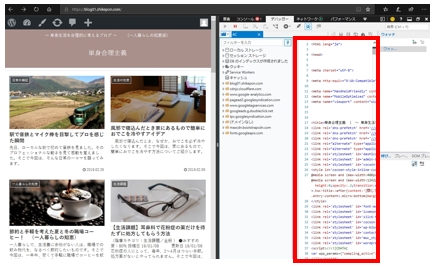
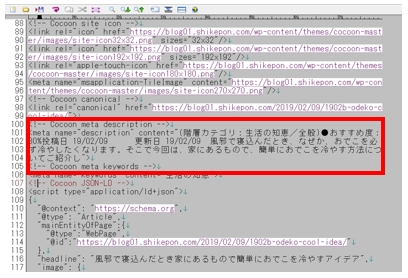
(赤枠がソースコード)
④ ソースが表示されるが見づらい
⑤ そこで、テキストファイルにソースをall指定して張り付ける
(ちなみに僕の場合は、テキストエディターは秀丸を使っています。)
(テキストエディターは自分の好みでけっこうです)
⑥ テキストファイルにコピーしたソースで、ディスクリプション内容を確認する

(赤枠がメタディスクリプション)
⑦ ディスクリプションが、記事の先頭120文字であることを確認する
【メモ】
『この確認の狙い』
この確認は、トップページの説明文がメタディスクリプションを引っ張っていないことを確認するのが目的です。
確認作業2/ テーマをsimplicityに戻す
cocoonにしたテーマを一度、simplicityに戻してトップページを表示してみる。
記事一覧リストの説明文が、メタディスクリプション内容で表示されていることを確認する。

【メモ】
『この確認の狙い』
simplicityで正しくメタディスクリプションを設定していることを確認します。これにより1記事のメタディスクリプションを設定していることが分かります。この結果から、テーマをsimplicityからcocoonに変更したとき、メタディスクリプション内容を引き継いでいないことがわかります。
確認作業3/ 2つの矛盾と設定変更
上記の2つの確認作業をすることにより、矛盾があることがわかります。
そして、その結果から、cocoonに変更すると、メタディスクリプションが引き継いでいないことが分かります。
この確認方法、よい確認になります。この際、この問題に遭遇した場合は、勉強がてらやってみることをオススメします。
この確認が取れたら、cocoonの設定変更をして対処すればよいと思います。
余談話1
ちなみに、設定変更前に、simplicityとcocoonのSEO設定をみると、このような違いがあります。
■cocoonのSEO設定

■simplicityのSEO設定

この問題で知ったこと

cocoonのデフォルト設定の場合、simplicityで設定したメタディスクリプションは、引き継がないことを知りました。(仕様的なものですね)
ただ、設定変更をするとsimplicityで設定したメタディスクリプションが引き継がれることを知りました。(これ今回の問題のポイントです)
まとめ
今回、cocoonのトップページで、記事一覧リストの説明文がメタディスクリプションで表示されてず困りました。
でも、何とか解決できました。僕と同じ悩みをした人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい



