
cocoon(テーマ)で、childのCSS変更をしてみるが、「トップに戻るボタン」の変更ができない。困った・・。
そこで今回は、この問題の解決策を考えてみます。
cocoonの「トップに戻るボタン」を変更したい

cocoonのデフォルトで、設定されている「トップに戻るボタン」は四角くて、なんかやぼったい・・。
そこで、cocoonの「トップに戻るボタン」を自分の好きなスタイルのボタンに変更しようと思いました。
-PR-
ネット情報を参考にするがうまくいかない

いざ、ネット情報を参考にcocoonの「トップに戻るボタン」を変更してみました。cocoonのchildのcssを変更してみました。
でも無反応で、「トップに戻るボタン」が変更できず困りました。
こんな読者も多いはず
これは、僕の一例ですが、こんな読者も多いかと思います。自分はこれで、けっこうハマりました。
これはweb知識の低い人に対して(僕もそうですが)、やさしく書かれた記事がないのが原因だと思います。
解決に苦労した

一度は、cocoonの「トップに戻るボタン」の変更をあきらめたのですが、再チャレンジして、何とか自分が好む「トップに戻るボタン」に変更することができました。
正直、苦労しました。そこで、この記事を読んでいるみなさんは、道に迷わないために、僕が簡単に、「トップに戻るボタン」の変更をまとめておきたいと思います。参考にしてください。
なお、この記事はweb初級者やweb知識があまりない人に向けて書いてます。
スポンサーリンク
まずは・・
まずは、cocoonの「トップに戻るボタン」の変更方法について、簡単に説明します。
そのあと、cocoonで簡単に「トップに戻るボタン」の変更ができない原因について、話してみます。そして最後に自分の感想を述べていきます。
僕のレベルは・・

ちなみに僕のwebレベルといえば、そんなにありません。
元SEをしていたので一般の人よりは、コンピュータ知識、ネット知識、web知識がある程度です。
そんなところです。よろしこ (^_^)/
この記事で対象とする読者さんの知識レベル
上級ではなくても、webやwordpressの知識がある程度、ある人を対象とします。
web初級者に向けて書いてます。
要点をお話ししますので、行間は読み取ってください。
ボタン変更/ 四角から丸い形に変更する
ではさっそく、「トップに戻るボタン」の変更手順について、ご説明します。
cocoonの「トップに戻るボタン」を、childのCSSを変更して、四角から丸い形に変更します。その手順は以下です。
① wordpressのダッシュボードを開く
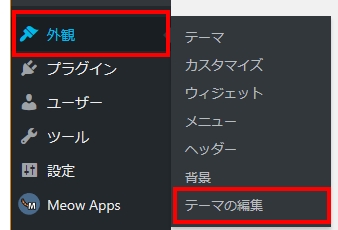
② 「外観」→「テーマの編集」の順で選択する。

③ Cocoon Child: スタイルシート (style.css)が開く
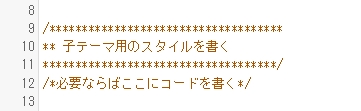
④ 「 子テーマ用のスタイルを書く」に以下のコードを追記してファイル更新をする
■イメージ

.go-to-top-button {
color:#fff;
width:60px;
height:60px;
box-shadow:1px 1px 1px #ccc;
border-radius:50%;
text-align:center;
background-color: #aaa;
display:block; /* 使用数ときは none にする */
position:relative; /* 使用するときは fixed にする */
font-size:60px;
}
(このコードをCSSに張り付けてください)
⑤ サイトを表示して、「トップに戻るボタン」が変更されているか確認する
■変更前の「トップに戻るボタン」

■変更後の「トップに戻るボタン」

⑥ これで、ボタンが四角から丸い形に変更されました。
(最低限、これをやればボタンが四角から丸い形に変更できます)
-PR-
なぜボタン変更するのに苦労したのか?

cocoonの「トップに戻るボタン」の変更にはちょっと苦労しました。そこで、その要因を上げてみます。
その1/ simplicityのときと違っていた
実は、simplicityのときも「トップに戻るボタン」の変更をしました。このときは、ネット上にあった情報で何とか変更できました。
simplicityのときに使っていたコードをcocoonでもCSSに追記したのですが、無反応でした。
「トップに戻るボタン」のコマンド?が変わったのかな。
ドットほにゃららの部分は正確には何て言うの? よくわかりません。cobol出身の人間なので・・
(調べたら、ドットほにゃららの部分は「クラス」というみたいですね)
ちなみにsimplicityのときは以下のコードをCSSに追記すれば、「トップに戻るボタン」の変更ができました。
#page-top a{
color:#fff;
padding:2px 16px;
text-decoration:none;
display:block;
cursor:pointer;
text-align:center;
background-color: #aaa;
line-height:100%;
border-radius: 70%;
font-size:32px;
}
そして、このコードをcocoonのCSSに張り付けたのですが、無反応でした。「トップに戻るボタン」が変わりませんでした。
そしてまた、ネット上でいろいろ情報を集めて、試してみたらやっとボタンの変更ができました。
完成した、コードがこちらです。(上のほうで書いているコードと同じです)
.go-to-top-button {
color:#fff;
width:60px;
height:60px;
box-shadow:1px 1px 1px #ccc;
border-radius:50%;
text-align:center;
background-color: #aaa;
display:block; /* 使用数ときは none にする */
position:relative; /* 使用するときは fixed にする */
font-size:60px;
}
結果からですが、このことからsimplicityとcocoonでボタンのクラスが変わったようです。
僕は、CSSはそんなに詳しくないので、解決するまで苦労しました。
(見よう見まねでしてみたけど、何でうまくいっているのかもわかりません。すみません。知識なくって・・。詳しい説明ができなくて・・)
その2/ やさしく書かれて簡単な記事がない
いろいろな情報をつなぎ合わせてやっと、「トップに戻るボタン」の変更ができました。
webにそんなに詳しくない人でも、読めば簡単に変更できる記事があればなぁと思いました。
僕の場合、webやcssはそんなに詳しくないし、いろいろな要因があり、ボタン変更するまで時間がかかりました。
情報をかき集めてやっとボタン変更ができた

cocoonの「トップに戻るボタン」をデフォルトのものから変更したい。そして、ネット上で情報を集めて、あることに気づきました。
この記事が参考になりました。
参考記事
→ Cocoon!トップに戻るボタンを画像にし、サイズ・hover画像を変えるコピペCSSカスタマイズ
とりあえず、CSSに正確なコードを設定(追記)すれば、変更できるんだなぁと思いました。
あと、クラスは「.go-to-top-button」というのを使えば、ボタン変更できそうと思いました。
そして、また別の記事を参考にしてコードを書いていきました。参考にした記事が再検索できないので、リンクできません。すみません。
いろいろ微調整をして、「cssの詳細設定変更」→「サイトの表示」を何度も繰り返して何とか今の形になりました。
詳細設定変更とは、高さを変えてみたりとか、サイズを変えてみたりとかです。
そんなことをして、ようやく四角から丸い形のボタンに変更できました。
僕にとってCSSとは

いちおう僕は昔、元SEでした。そんなことでCSSは、iniファイルみたいなもの、規定値ファイルみたいなものだと考えています。
コードさえちゃんと書けば、正しく設定変更できると考えています。
まあ、これからもCSS変更をしたいときは、そのような考えで変更していこうと思います。
結論
正直、ちょっと苦労しました。疲れました。web初級者でもわかりやすい記事がなかったので困りました。
そして、cocoonの「トップに戻るボタン」を四角から丸い形に変更するための、やさしく書かれた記事があったらと思いました。
まとめ
僕のようにweb初級者でも、やさしくわかりやすい記事があればと思いました。
そう思い、この記事をまとめました。cocoonの「トップに戻るボタン」を四角から丸い形に変更するに苦労している人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい



