
さくらサーバーでホームページをアップしたい・・。でも手順がわからない・・。
そこで一連手順をまとめておきます。なおドメインはサブドメインとします。
この記事の対象者

この記事の対象者は以下とします。
・ある程度、WEBやサーバーの知識がある人
・FTPの操作を知っている人
(今回、使わないけど・・)
・さくらサーバーを利用している人
・さくらサーバーでホームページをアップしたい人
・サブドメインの知識がある人

すみませんが、これは僕の備忘録的な記事です。でも、利用できる人は利用してください
-PR-
前提条件
すでに、ローカルPCにホームページの部品一式が揃っていること。
サーバー環境

今回のサーバー環境は以下です。ちなみに、これは僕の環境です。
レンタルサーバー: さくらサーバー
サービス名: さくらレンタルサーバ ライト

ぶっちゃけ、最低クラスのサービスです。なので、どのサービスにもホームページアップ方法は適用できるはずです。
ホームページのアップ方法
今回のホームページのアップ方法は、さくらインターネット/サーバーコントロールパネルより以下の手順でおこないます。
① さくらサーバー内にホームページ用のフォルダーを新規作成する
② サブドメインでドメインを追加する
③ ファイルのアップロードをする
④ インターネットにつなげてブラウザーでホームページ表示の確認をする
スターティング(りんごちゃん風に)
それでは、素人目線からホームページをアップする方法を説明していきます。レッツ、スターティング!
手順1/ ホームページ用のフォルダー新規作成
まず、さくらサーバー内にホームページ用のフォルダーを新規作成します。
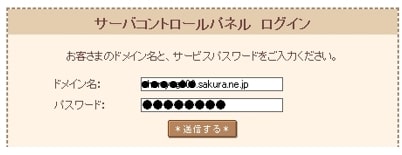
① コントロールパネルのログイン画面を開き、ログインする。
リンク → コントロールパネルのログイン画面

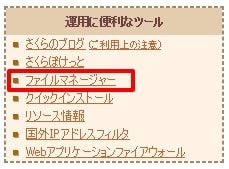
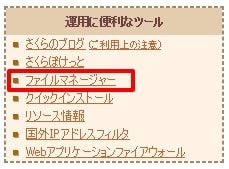
② 「ファイルマネージャー」を選択する

(左サイドにあります)
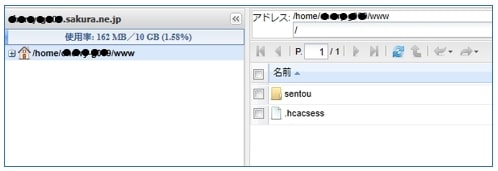
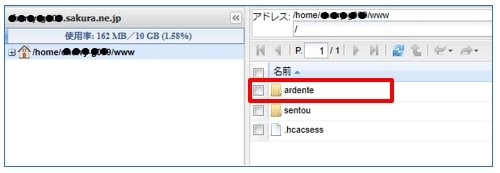
③ サーバー内部が表示される

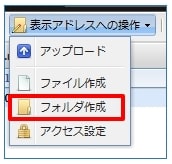
④ 「表示アドレスへの操作」を選択する

⑤ フォルダー作成を選択する

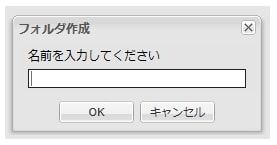
⑥ フォルダー名を入力する

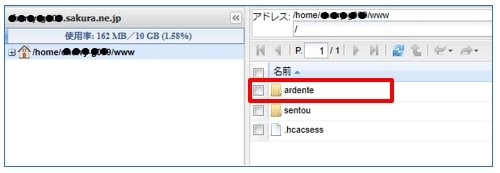
⑦ 新規にフォルダーが作成される

操作の参考記事
→ ファイルマネージャーについて

これでとりあえず、ホームページ用のフォルダー作成はokです。ホームページのファイル一式のアップロードは後でします
手順2/ サブドメインでドメインを追加する
サブドメインの追加登録をおこないます。同時にホームページ用フォルダーとのリンク付けもおこないます。
① 「ドメイン/SSL設定」を選択する

(左サイドにあります)
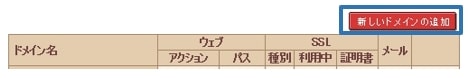
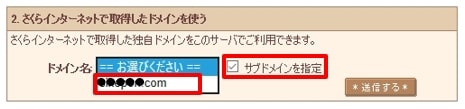
② 「新しいドメインの追加」を選択する

③ サブドメインにチェックして「ドメイン」を選択する


ホームページのフォルダーをサブドメイン化したいとき、これ大事です
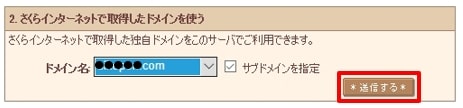
④ 送信を選択する

⑤ サブドメイン名を入力して送信を選択する

⑥ あとはガイダンスに従い入力する
操作の参考記事
→ 【詳細設定】マルチドメインを利用
⑦ 新サブドメインの登録を完了させる
⑧ 一覧で以下のように表示されていればサブドメイン追加はok

手順3/ ファイルのアップロードをする
ホームページのファイル一式をコントロールパネルよりアップロードします。
リンク → コントロールパネルのログイン画面
① 「ファイルマネージャー」を選択する

② サーバー内が表示される

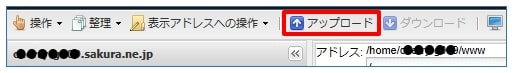
③ ホームページのフォルダーを選択し、アップロードを選択する

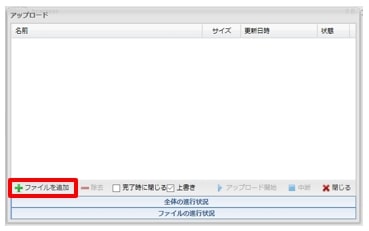
④ アップロードのウインドウが表示されるので、「ファイルを追加」を選択し、ホームページのファイルを選択する

⑤ ファイルのアップロードをする
(cssのフォルダー作成などはうまくやってください)
操作の参考記事
→ ファイルマネージャーについて
手順4/ ホームページの表示確認
さくらサーバーにアップロードしたホームページが実際に表示されるか確認してみます。
① ドメイン一覧のホームページ用のドメインをコピペする

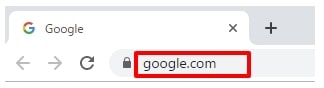
② ブラウザー(エッジまたはクローム)を開き、URL部分にコピペしたURLを張り付ける

③ 先ほどアップロードしたホームページが表示されれば、表示確認はok


ホームページ用のフォルダー作成からアップロードしたホームページの表示確認までの手順はこれで終了です

細かい修正などは、ホームページ画面を表示させながらカスタマイズしてください
僕がホームページのサブドメイン化で参考になった資料と検索方法

ホームページのドメインをサブドメインにしたい。ちょっと悩みました。そんなとき、この記事がたいへん参考になりました。
参考記事
→ 【詳細設定】マルチドメインを利用
またホームページのサブドメイン化の情報が欲しいときは、以下のキーワードで検索するとよいです。
参考検索ワード : 「さくらサーバー ホームページ 複数作成」
参考までに。
まとめ
さくらサーバーにホームページをアップしたいけど、手順や、やり方がわからない。そしてサブドメイン化したい・・。
ちょっと困りました。そこでネットで情報を集めて実際にした方法をまとめてみました。
これは今後の僕の資料ですが、この記事を読んだ人の参考にもなればと思います。大まかなホームページのアップ方法のイメージになればと思います。
●最後まで読んでいただきありがとうございました。
おしまい


