全画面広告を自ブログサイトに設定したい。でも自己クリックはしたくない。
そこで今回は、この問題について考えてみます。
試しに自ブログサイトで全画面広告を設定してみた

前から気になっていた全画面広告。
そこで、自ブログサイトにgoogleアドセンスの全画面広告を設定してみました。
■イメージ

自分の思い通りに全画面広告が表示されました。
全画面広告を導入して発生した新たな問題

私は確認のために、自分のブログサイトをよく見ます。
そのとき、全画面広告は画面全体に表示されるので逃げ場がなく困りました。
何回か全画面広告のXマークを押してしまいました。
(これって自己クリック扱いになるのかな?)
-PC-
全画面広告の自己クリックを防ぐ方法を考えた

全画面広告は画面全体に広告が表示されるので逃げ場がない。
そう思っていたのですが、ブラウザー機能には矢印を押して前画面に戻る機能がある。
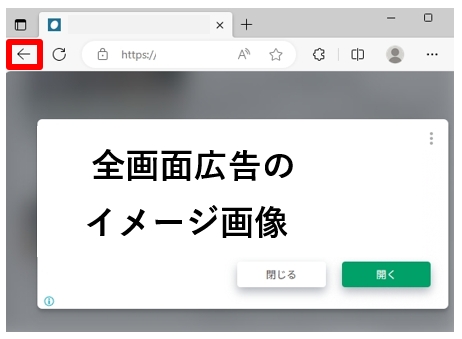
■矢印
![]()
これを使えば、全画面広告を触れずに画面遷移できると考えました。
また、自己クリックを防げると考えました。
実際にやってみたら問題なかった

実際に自分のブログサイトを閲覧して、全画面広告が表示されたときに矢印で前画面に戻ってみました。
![]()

特に全画面広告に触れずに画面遷移ができました。
また、見たい記事を再クリックしたら今度は全画面広告が表示されずに見たい記事を見ることができました。
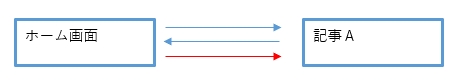
■画面遷移のイメージ図

数アクション増えますが、全画面広告の表示設定を変えずに目的の記事が見られる。しかも全画面広告には触れることがないのでよいと思いました。
[関連記事]
自ブログサイトで全画面広告を自己クリックしないための防止方法
この方法だと全画面広告の自己クリックが防げてよいと思いました。
スマホ・PCでも前画面に戻る操作は同じ
ブラウザーで前画面に戻るボタンの矢印ボタンはスマホでもPCでも一緒です。
両方、試しにやってみたのですが問題なくできました。
特に全画面広告に触れることなく画面遷移ができました。
■スマホ

■PC

自ブログサイトを見ていて全画面広告が表示されたとき自己クリックしない結論

自ブログサイトを見ていて全画面広告が表示される。しかし、自己クリックしたくない。
そのようなときは、ブラウザー機能の前画面ボタンを使うと便利です。
これにより、全画面広告の自己クリックは防げます。
これが私の結論です。
まとめ
自ブログサイトに全画面広告が表示されるのは別によい。しかし、自分で自ブログサイトを見たとき全画面広告を自己クリックしては困る。
そのようなときはブラウザー機能の前画面に戻るを使うとよいです。
この記事が私と同じように全画面広告を自己クリックしたくない人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい


