
ヘッダー下にエリアを設置してアピールしてみたくなった。
そこで今回は、ヘッダー下にエリアを設置する2つの方法をご紹介します。
対象のテーマはcocoon

ヘッダー下にエリアを設置する方法ですが例題としてテーマはcocoonとします。
なぜなら私が今、使っているテーマだからです。あしからず。
-PR-
ヘッダー下にエリアを設けてアピールしたくなった

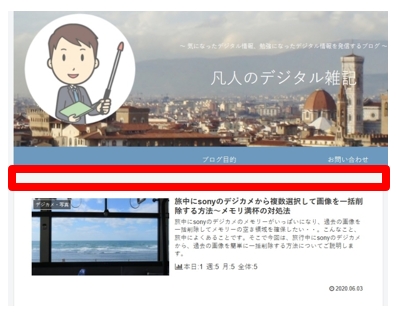
適当にネットサーフィン。そんなとき、ある人のサイトが目にとまりました。こちらです。
参考サイト
→ バジェットな旅行記ロク
このサイトを見ていて、「私もヘッダー下にエリアを設けて、アピールしたいなぁ」と思いました。
ちなみにヘッダー下領域とはヘッダーと記事との間のところです。
■ここ

ヘッダー下の設置にちょっと苦労した

こういうカスタマイズ、実はうといんだよね・・。なので、ヘッダー下にエリアを設置するのにちょっと苦労しました。
なので、私のような人のために、また、ヘッダー下にエリアを設置したい人のためにやさしく説明します。
あと、私の備忘録です。
ヘッダー下への2つのエリア設置方法

cocoonでヘッダー下にエリアを設置するには、2通りあります。
- テキストを入れ子でぶっこんでエリアを設置する
- cocoonのアピールエリアを利用する
ヘッダー下にエリアを設置したいときは、この2種類を覚えておけば十分。
普段はテキストを入れ子にしてエリアを作るのが一般的なんですが、ヘッダー下エリアに関しては、アピールエリアを利用したほうが便利です。
それでは、それぞれを説明します。
ヘッダー下へのエリア設置の説明

ヘッダー下へのエリア設置の2つの設定方法を説明します。
① テキストの入れ子でエリアを設置
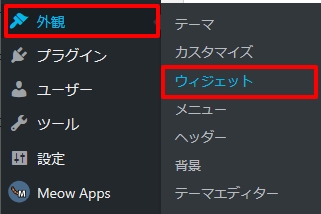
1-1 「外観」→「ウィジェット」を選択する

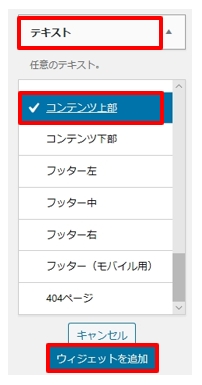
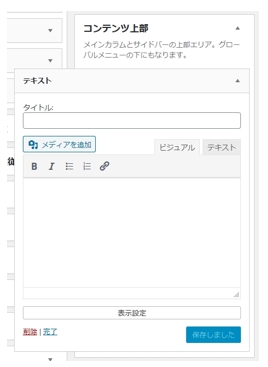
1-2 「テキスト」→「コンテンツ上部」を選択する
(テキストを入れ子で設定する作業)


ヘッダー下にテキストエリアを作成する場合は、「コンテンツ上部」を指定してください
1-3 コンテンツ上部内にテキストエリアが作成される

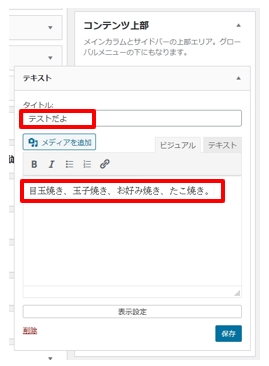
1-4 コンテンツ上部内のテキストエリアに任意設定をする

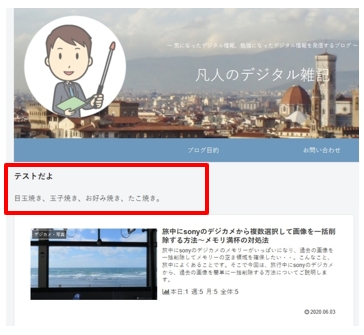
1-5 ヘッダー下にテキストエリアが作成され表示される
■トップページ例

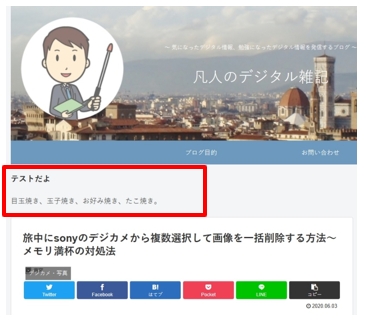
■記事例

② グローバルナビでエリアを設置
2-1 「cocoon設定」を選択する

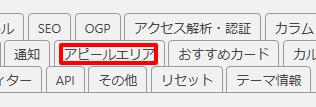
2-2 「アピールエリア」というタグを選ぶ

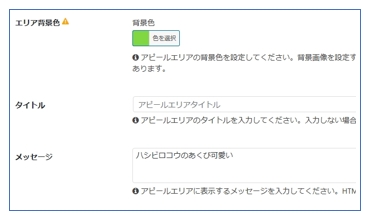
2-3 アピールエリア設定をカスタマイズする



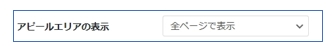
各設定(カスタマイズ)をして、「アピールエリアの表示」を指定してください。そうすれば、アピールエリアが表示されます

「アピールエリアの表示」が、デフォルトの「表示しない」だとアピールエリアが表示されないので注意
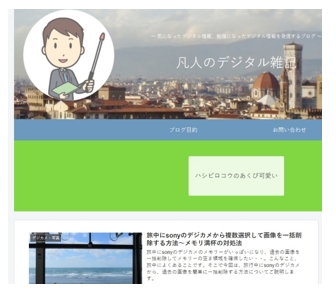
2-4 ヘッダー下にアピールエリアが表示される

備考/グローバルナビとは?

ヘッダー下にアピール的なエリアを入れたいとネット検索していたら、グローバルナビという言葉を知りました。
前から、「ヘッダー下のボタン、なんていうのかな?」と思っていたんですが、これの通称をグローバルナビというそうです。
へーえ、勉強になった。(すみません、関係ない話で・・)
参考記事
→ グローバルナビゲーションって何? | それからデザイン
簡単にグロナビを言っちゃえば・・
グロナビとは、各ページに共通して設置されるサイト内の案内メニュー
引用: sole color design
とのことです。
-PR-
cocoonの場合はアピールエリアが便利

ヘッダー下にエリアを設けて何かアピールしたい。
そのようなときはcocoonの場合ですが、アピールエリア設定を使ってアピールすると便利。
アピールエリア機能は簡単にヘッダー下エリアのカスタマイズができて便利。
アピールエリアをちょこまかカスタマイズしていれば、カスタマイズの雰囲気はつかめます。
参考例があるのですが、アピールエリア設定をちょっとカスタマイズしただけで、自分の思い通りのアピールができました。
参考サイト
→ 単身合理主義
一方、ヘッダー下にテキストエリアを埋め込んでアピールという方法もあるのですが、カスタマイズが面倒。
ブログ初級者がヘッダー下にアピールをしたいときは、アピールエリア設定を使うべきです。
参考記事
→ Cocoonのヘッダー下アピールエリアをカスタマイズ
→ ヘッダー下アピールエリアの使い方
初級者の参考になれば・・

cocoonのヘッダー下にエリアを設けて何らかのアピールをしたい。でも、簡単に書かれた記事を見つけることができませんでした。
そこで、ヘッダー下に簡単にエリアを設定する方法をまとめました。ブログ初級者の参考になればと思います。
まとめ
今回、ヘッダー下にエリアを設けカスタマイズするのにちょっと苦労しました。
そこで、ヘッダー下にエリアを設ける方法をまとめてみました。
読者の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい






