
googleアナリティクスをたまに見ると、アクセス数が突如、ゼロ表示になっている。「なんで?」ということたまにあります。
そこで今回は、この原因と対処法について考えてみます。
アナリティクスでアクセス数がゼロ表示。なんで?

googleアナリティクスでサイトのアクセス状態などを確認したいときがある。そして、アナリティクスを開いてサイトのアクセス状況などを確認してみる。
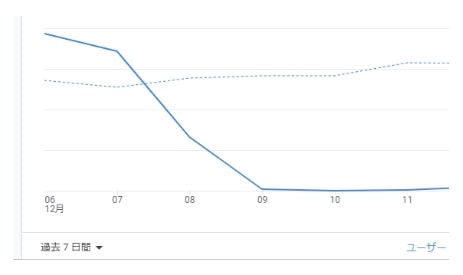
そのとき、突然、サイトのアクセス数がゼロ表示になっている折れ線グラフを見ることがあります。
■グラフ

これを見たとき、「俺、なんか悪いことした?」、「原因はなに?」と思います。
この記事の対象者

この記事の対象者は、以下とします。
・ある程度、Web知識がある人
・ある程度、パソコン知識がある人
なので、Webの知識がある程度あるものとして、大雑把に説明していきます。
-PR-
アナリティクスでアクセス数がゼロ表示の原因は何?

アナリティクスでアクセス数がゼロ表示になってしまう原因なんだけど・・
まあこれですね。
参考記事
→ Googleアナリティクスのアクセス数が突然ゼロに!原因と対策!
この記事に書いてある通り、アナリティクスでアクセス数がゼロ表示になってしまう原因は、cocoonの親テーマを更新したのが原因です。

だいたい、アナリティクスのアクセス数が突然ゼロ表示になってしまう原因は、十中八九、cocoonの親テーマの更新が原因です
cocoonの親テーマを更新すると、header.phpに追記したコードが上書きクリアされてしまうため、この現象が起きてしまいます。
このミス、何度もある

うーん、このミスなんだけどよくやります。ちなみに今、僕が使っているテーマはcocoonです。
自分はWordPress見て、テーマの更新を促すメッセージがあると、考えずに親テーマの更新をしてしまいます。

そして後になって、header.phpの追記コードがクリアされていることに気づき、header.phpの追記コードを再度、追記します。

正直、親テーマを更新するたびに、この現象(アナリティクスのゼロ表示)が起きるので面倒くさいです
アナリティクスでアクセス数がゼロ表示になってしまう結論

アナリティクスでアクセス数がゼロ表示になってしまう結論ですが・・
ズバリ・・
cocoonの「親テーマの更新」が原因です。
そして、結論です。

うーん、この現象、アナリティクスでアクセス数がゼロ表示になってしまう原因なのですが、cocoonテーマを使っている人のみ、起きる現象みたいです

ネット上を散見する限りでは、そのようです。仕方ないですね・・
ここからアクセス数のセロ表示対策についての説明

ネット検索していて良い記事を見つけ、親テーマの新規更新をしてもアナリティクスで、アクセス数がゼロ表示にならない方法、
header.phpの追加コードがクリアされない恒久対策を考えました。
この後から説明していきます。
親テーマを開いてコード書きなおすの面倒くさい

親テーマを更新すると、どうしてもheader.phpの追加コードがクリアされてしまうため、親テーマの更新の都度に、header.phpの書き換え(追加コードの追記)が必要です。
仕方ないので、親テーマの更新の都度、header.phpの書き換え(追加コードの追記)をしていました。

正直、面倒くさい
スポンサーリンク
cssのようにならないかな?

cssの場合、子テーマに追記しておくと、自動的に親テーマに反映されます。便利です。header.phpの追加コードもcssのように、
子テーマに追記したら親テーマに反映されないかなと思っていました。
偶然、良い記事を見つける

この不具合(アナリティクスのアクセス数ゼロ表示)が発生したので、ネット検索して調べていました。そうしたら、この問題に良い記事を見つけました。
それがこちらです。
参考記事
→ head内にソースコードを追加する手順(子テーマのfunctions.phpを使った方法)
この記事によると、この記事に書かれたサンプルコードをfunctions.phpに書き込むと、親テーマのheader.phpに自動的に追記コードが追記されるとのことでした。
また、確認方法もやさしく説明されていました。

イヤー、この記事、神記事だ!
子テーマからのheader.php更新を実行してみる

上記でご紹介した、神記事の内容を実践してみました。
神記事によると、神記事に書かれたコードを子テーマのfunctions.phpに記述すると、親テーマのheader.phpに追記コードが自動的に反映されるとのことでした。
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM<!– headに表示させたいコードをここに!(この行は消してね)[サンプルコード]–>
EOM;
echo $headcustomtag;
}
add_action( ‘wp_head’, ‘meta_headcustomtags’, 99);
引用: 「OPEN CAGE」HP

このコード、重要なので引用して残しておきます

このコードをfunctions.phpの一番下に書き込めばよいとのことです
実際にやってみましたが、ベリーグッドです。
子テーマのfunctions.phpから、親テーマのheader.phpに追加コードが見事に反映されていました。

神記事の通り、「ページのソース表示」で確認しました。

詳しくは、ご紹介した神記事を読んで実践してみてください

すばらc
header.phpの追加コードの再更新はなくなるはず
説明した処置をしておけば、今後、cocoonの親テーマを更新しても、今までのようにheader.phpの追加コードの再更新はなくなるはずです。
なぜなら、子テーマ(functions.php)からのheader.phpへの追記コードの更新に変更したからです。
header.phpに追記するコードとは・・

いまさらなんですが、header.phpに追記するコードは以下かな・・
・アナリティクスのコード
・サイトマップのコード
header.phpに追記するコードとは、この辺でしょうか?
今までの不満がなくなった。素晴らしい

今まで、親テーマを更新するたびにheader.phpの追加コードの再更新をしなければならず、面倒でした。
ただ、神記事のおかげで、この面倒な作業がなくなりました。
神記事、ありがとう。素晴らしい。
スポンサーリンク
functions.php対応後の結果報告

今までは、header.phpに直接、追加コードを記述していました。
親テーマを更新するたびに、header.phpの追加コードがクリアされてしまうので、子テーマのfunctions.php対応に切り替えました。
そして、その後の状態なのですが・・・
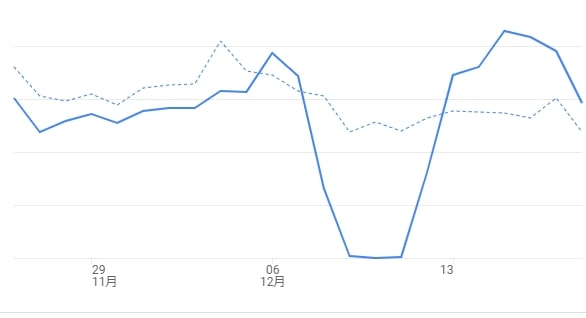
■グラフ

最初は、header.phpに追加したコードが正しく動作するのか不安でした。
しかし、header.phpにコードを追加し、様子を見ていたところ問題ありませんでした。 functions.phpに記述した、アナリティクスコードは正しく動作します。
教えていただいた、functions.phpからheader.phpに反映するコード、問題なく正常に動作します。 functions.php対応後の結果報告でした。

改めて、このコード教えていただきありがとうございます。
m(_ _)m
まとめ
親テーマを何気なく更新すると、header.phpに追加したコードが消えてしまいます。その結果、アナリティクスでアクセス数がゼロ表示になってしまう現象がよくあります。
これを何とか改善できないかと思っていました。また、親テーマの更新の都度に、毎回、header.phpの書き換え(追加コードの追記)も面倒でした。
神記事を発見したことで、これらの問題が解消されました。
僕と同じような悩みを抱えている人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい
WordPress関連のおすすめ記事です。






