OFUSE(オフセ)のボタンを自サイトに埋め込みたい。
そこで今回は、OFUSE(オフセ)でのボタン生成と自サイトへのボタン埋め込みについて説明します。
しばらくいじらないと忘れやすい

こういう類のものは、よくいじっていると覚えている。しかし、しばらくいじらないと忘れやすい。
なので、OFUSE(オフセ)でのボタン自動生成方法について備忘録を兼ねて残しておきます。
-PR-
OFUSE(オフセ)でのボタン自動生成の手順説明

OFUSE(オフセ)でのボタン自動生成の手順について説明します。
① OFUSE(オフセ)をログインする
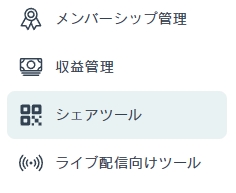
② 左サイドバーの「シェアツール」をクリックする

③ シェアツール画面が表示される
④ 下にスクロールして「html埋め込みボタン」を表示する

⑤ 「html埋め込みボタン」でボタンをカスタマイズしてボタンを自動生成する
⑥ 自動生成されたコードをコピペする
自サイトへのOFUSEボタンの埋め込み
![]()
自サイトへのOFUSEボタンの埋め込みについてですが、上記で自動生成されたコードを自サイトに貼り付けるだけです。
実際のOFUSEボタンのサンプル
「html埋め込みボタン」で生成されたコードを実際に貼り付けてみるとこんな感じです。
これから使っていこう

一般ピープルがOFUSEボタンを挿入したからといって収益が発生するのか疑問ですが、これから自サイトのブログで使っていこうと思います。
まとめ
なんかこういう類の操作って、しばらく触ってないと忘れやすい。なので備忘録もかねてまとめました。以上です。
●最後まで読んでいただきありがとうございました。
おしまい