
テーマ(cocoon)で、ヘッダー背景画像の横幅をbody幅に合わせ、そして、固定させて表示させたい・・。
そこで今回は、このカスタマイズ方法についてまとめておきます。
cocoonのヘッダー背景画像の悩みと備忘録

cocoonで、ヘッダー背景画像の画像設定はできたけど、ウィンドウの横幅を左右に伸び縮みさせると、広がってしまう。これをbody幅に合わせて固定させたい。
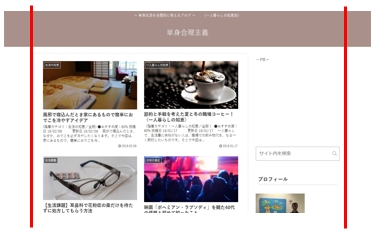
■イメージ1

(赤線はbody幅)
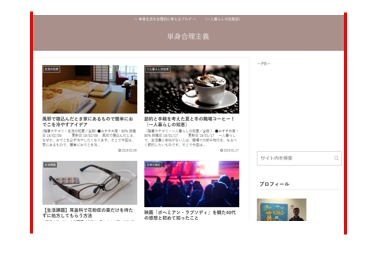
■イメージ2

(このようにしたい)
cocoonのカスタマイズで、僕はこれが気になりました。なので、このカスタマイズ方法について、備忘録的にまとめておきます。読者の参考になればと思います。
では、さっそく説明します。
-PR-
ヘッダー背景画像の設定

WordPressを開き、「Cocoon設定」→「ヘッダー」タブ→「ヘッダー背景画像」で、ヘッダー背景画像を設定する。そうすれば、背景画像は設定されます。

ヘッダー背景画像をbody幅に固定
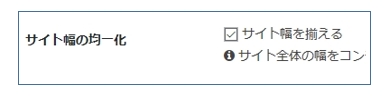
WordPressを開き、「Cocoon設定」→「全体」タブ→「サイト幅の均一化」のチェックボックスに、
チェックを入れるとヘッダー背景画像の横幅がbody幅と同じになり固定されて表示されます。
(「全体タブ」をスクロールさせると中段あたりに、「サイト幅の均一化」項目があります)


要は、「サイト幅の均一化」にチェックを入れればokということです

これでヘッダー画像がボディー幅に固定されます
これがミソ
背景画像の設定は、「ヘッダー」タブでするのに、body幅に合わせるのは「全体」タブでするのがミソかな。
(ちょっと、ややこしい)
スポンサーリンク
|
|
僕は気になる

ウィンドウを横に伸び縮みさせると、それに合わせてヘッダー背景画像が、無造作に横に伸び縮みするのは、僕は気になりました。
でも、ネットでcocoonを使っている人を見てみると、気にならない人も多いようです。個人的なセンスかな・・。
まとめ
テーマ(cocoon)で、ヘッダー背景画像をbody幅に合わせて固定させる方法でした。参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい









