
もしもの「かんたんリンク」の広告は、デフォルトでも、まあまあ見た目がよい。でも、もうちょっとスタイリッシュに広告表示したい・・。
そこで今回は、簡単な、ひと手間をするだけで、ちょっぴりカッコよく広告表示する方法についてご紹介します。
初めのほうでボタン色分けの結論

もしもの「かんたんリンク」広告はデフォルトでも、まずまずのスタイリッシュな広告表示。でもやっぱり、ちょっといけてない・・。

もう少しカッコよく広告表示がしたい!
そんな人は、CSSでボタンの色変更をするだけで、広告表示をスタイリッシュに表示することができます。
また、ボタンの色変更は、あるCSSコードをコピペで張り付けるだけで、簡単に修正作業ができます。
結論としては、もしもの「かんたんリンク」広告をスタイリッシュにしたいなら、CSSでボタンの色変更をしちゃえば、ということです。
これが僕の結論です。
これから順を追って説明していきます。
-PR-
【補足事項】
僕がもしもの「かんたんリンク」を使い始めたのが、2019年11月から。このときは「かんたんリンク」のボタン色はオレンジ一色でした。
しかし現在(2021年6月)では、ボタン色はカラフルになっています。変更が施されました。
今となっては、この記事は、陳腐化した情報です。僕の備忘録記事になります。
[2021年6月 追記]
2019年に、もしもの「かんたんリンク」広告を見つけた

僕は昔から主に、amazonと楽天の広告を使っていました。amazonで審査が通らないサイトは、仕方なく、楽天のダサい広告を使っていました。
でも、楽天のダサダサな広告に嫌気がさし、違う広告を探していたら、もしもの「かんたんリンク」広告を見つけました。
2019年2月以前の「かんたんリンク」広告は、いけてなかったそうです。
しかし、2019年2月ころ「かんたんリンク」広告はリニューアルし、一般ブロガー受けするような広告デザインに変化しました。
僕も、その例にならい、2019年10月ころから、もしもの「かんたんリンク」広告を使うようになりました。
もしもの「かんたんリンク」はサイト審査が通りやすい

ネット上でも言われているのですが、確かにもしも経由で、amazonのサイト審査をすると通りやすいです。yahooも、もしもでサイト審査して通りました。
ネット上でいわれている、「もしも経由だとサイト審査が通りやすい」は本当でした。

サイト審査が通りやすいことはいいことだ。助かりました。ありがたや、ありがたや。
もしもの「かんたんリンク」はデフォルトでもそこそこいける
もしもの「かんたんリンク」広告は、デフォルトでも、そこそこのデザインです。
これが決め手になり、もしもの「かんたんリンク」広告を使うことにしました。
スポンサーリンク
|
|
もしもの「かんたんリンク」広告のデフォルト表示例
まず、もしもの「かんたんリンク」広告をデフォルトで表示したときのイメージを見てみます。
① PCでの広告表示(デフォルト時)
PCで、もしも「かんたんリンク」広告を表示すると、こんな感じです。
■PC広告表示のイメージ例

② スマホでの広告表示(デフォルト時)
スマホで、もしも「かんたんリンク」広告を表示すると、こんな感じです。
■スマホ広告表示のイメージ例

デフォルト時の広告表示の感想
デフォルト時の、もしもの「かんたんリンク」広告表示について感想をしてみます。
【PCの場合】

全体的にはいいんだけど、なんかボタン全部がオレンジ表示が気になります。なんかボタン色が、すべてオレンジなのが、ちょっといけてない感じがします。
まあそれ以外は、よしとするかな・・
【スマホの場合】

スマホで広告表示した場合、面積が広くて、ちょっと煩わしい感じがあるけど、仕方ないかなという感じがします。
ちょっと、やぼったい感じはするけど、何とか許せるかなという印象です。

まあ、PCとスマホでの広告表示は、そこそこのスタイリッシュ感があって、まあまあよいかなと思いました。でも、ボタン色がすべてオレンジというのが、センスがない感じがしました
やっぱりボタンのオレンジ一色が気になる

もしもの「かんたんリンク」広告を使うようになる。ブログ確認などで広告表示が目に入る。
そのとき、ボタン色がオレンジ一色というのが気になりました。いけてないと感じました。
そして、「カエレバ」広告のようにボタン色がカラフルだったらいいのになぁと思いました。
偶然、「かんたんリンク」広告のボタン色変更を知る
ネットでググっていたら、偶然、「かんたんリンク」広告のボタン色を変更できることを知りました。そんな記事を見つけました。
たいへん参考になった記事がこちらです。
参考記事
→ もしもアフィリエイトの新かんたんリンク使い方とCSSデザイン変更!

こちらの記事、CSSコードが直書きしてあるので、貼り付けるだけで便利です
また、こちらのおお元となった記事がこちらとのことです。
参考記事
→ もしもアフィリエイトの『かんたんリンク』をCSSカスタマイズ!【2選】
両記事とも参考になりました。
早速CSS変更してみる
「かんたんリンク」広告のボタン色変更は、とおるさんが記載したCSSコードをCSSにコピペするだけ。簡単なので、本当にできるかやってみました。
CSSコードをCSSに張り付けただけで、「かんたんリンク」広告のボタン色の変更ができました。簡単でした。
もしもの「かんたんリンク」広告のCSS変更時の表示例

CSSを変更して、もしもの「かんたんリンク」広告を表示したときのイメージを見てみます。
① PCでの広告表示(CSS変更時)
PCで、もしも「かんたんリンク」広告を表示すると、こんな感じです。
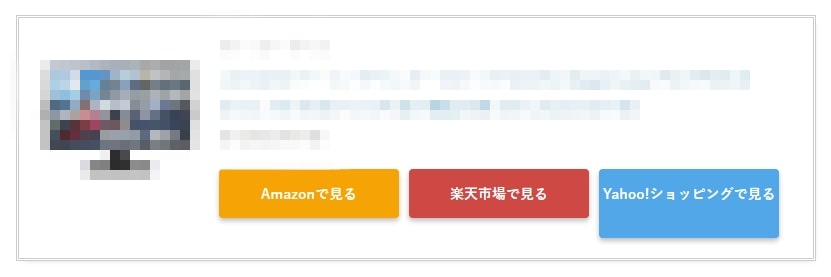
■PC広告表示のイメージ例


なぜか、yahooボタンだけが分厚く表示されます。たぶん、ボタンの横幅の関係だと思うけど・・
② スマホでの広告表示(デフォルト時)
スマホで、もしも「かんたんリンク」広告を表示すると、こんな感じです。
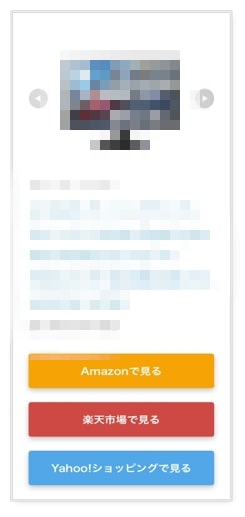
■スマホ広告表示のイメージ例


スマホの場合は、普通にyahooボタン表示されました
CSS変更後の感想

PC、スマホ共にボタン色がそれぞれ違くなるだけで、スタイリッシュになったなぁと思いました。僕的には、これで満足しました。
あと、決められたCSSコードをコピペするだけで、素人でも簡単にボタン色変更が、できたのがよかったです。
PCのyahooボタンが分厚く表示される件ですが、「まあこれくらいなら、借り物みたいなものだし、よいかなぁ」と思いました。

正直、yahooボタンについて、自分で調べて直すこともできるかもしれないけど、時間が掛かるし、それなりの見た目なので、気にしなければよいかなと思いました
おおむね満足しました。
まとめ
もしもの「かんたんリンク」広告が、少しやぼったいなと感じている人も多いと思います。そんなときは、それぞれのボタン色を変えてみましょう。
そうするとアクセントになり、広告表示がちょっぴりスタイリッシュになります。CSS変更については、ご紹介した参考記事を参考にしていただければと思います。
この記事が、デフォルトの「かんたんリンク」広告はやぼったいなと感じている人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい








