
amazonアソシエイトでテキストリンクの広告表示はカード型だったの知ってた?
私は今まで知りませんでした。
そこで今回は、amazonアソシエイトのテキストリンク広告についてお話します。
この記事の注意点
【注意事項】
この記事を書き投稿したのが2022年3月1日です。
ちょうどこのとき、amazonアソシエイトのルールが変更されました。
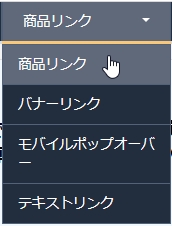
2022年2月29日までは、amazonアソシエイトのサイト内の商品リンクでコード生成ができました。
2022年3月1日より、amazonアソシエイトのサイト内で商品リンクを選択しても検索窓が表示されなくなりました。
よって、amazonアソシエイトのサイト内で広告のコード生成ができなくなりました。仕様が変わりました。
■ページのイメージ例


代わりにアソシエイトツールバーよりコード生成と変更になりました。 それを踏まえたうえでこの記事をお読みください。
ちょっと陳腐化した記事となっています。
記事の内容は陳腐化していますが、備忘録として残しておきます。
この記事の対象者

この記事の対象者は、amazonアソシエイトを使っているけどカード型表示のテキストリンクを知らない人を対象とします。
また、私のようにamazonアソシエイトにうとい人を対象とします。
-PR-
amazonアソシエイトでカード型の表示はできないか?

amazonアソシエイトで前から不満に思っていたことなんだけど、
リンカーとか、カエレバとか、もしもの簡単リンクのように「カード型表示できないのかな?」と思っていました。
カード型の表示って、こんな感じ。
■もしもの簡単リンク
ここで結論/amazonアソシエイトでもカード型表示はできる

今回はここで結論を言います。amazonアソシエイトでもテキストリンクを使えばカード型表示が可能です。
一例としてはこうなります。
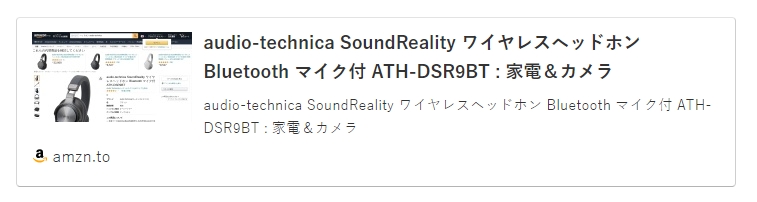
■amazonアソシエイトのテキストリンクの表示例

画像がちょっとダサいけど、amazonアソシエイトでもカエレバのように、いちおうカード型表示はできます。
これが結論です。
これから、詳細を説明していきます。一読してご理解ください。
私がamazonアソシエイトで使っていた広告は以下の3つ

amazonアソシエイトの審査に合格して、今まで使っていたamazonアソシエイトの広告については以下の3つでした。
というか商品リンクの以下の3つしか知りませんでした。
・テキストと画像
・テキストのみ
・画像のみ
なお、表示例については以下となります。
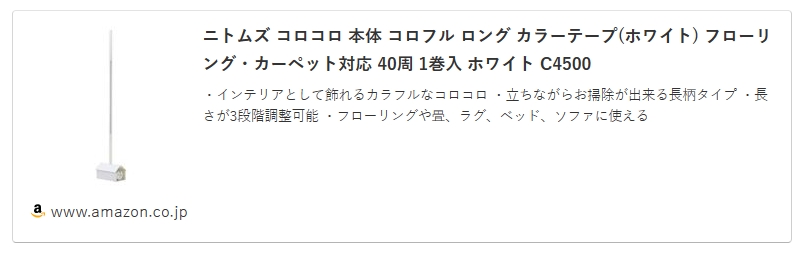
① テキストと画像

(amazonの広告らしさは出てるんだけど、なんか縦型でダサい)
(ちょっと表示がダサいけど、たまに使っている)
② テキストのみ
xxxxx
(あっさり目に広告表示したいときに使っているけど、もっと表現力がほしい)
2022年2月28日で、テキストのみが廃止になりました。
③ 画像のみ


プロのカメラマンが撮っていると思うので、画像を中心にして表現したいときは使っている
これらは、それなりには広告表示としてはいいんだけど、一般的な、画像とテキストが入ったカード型広告表示がしたいと思っていました。
私のamazonアソシエイトでの広告表示の理想
amazonアソシエイトで、上記にご紹介した3つの広告表示方法は知っていた。また、使っていました。
でも、カエレバとかのように「amazonアソシエイトでカード型の表示はできないかな?」と不満も感じていました。
偶然amazonアソシエイトのテキストリンクを知る

ノート(note)を使うようになり、ノートの情報集めでネット検索。
そこで、ある情報を知りました。それは、amazonアソシエイトでのテキストリンクについてでした。
参考記事はこちらです。
[参考記事]
・【note初心者必見】アフィリエイトリンクの貼り方

この記事を読んで、amazonアソシエイトでもカード型の表示は、できるんだと知りました
早速やってみたらカード型表示ができた

amazonアソシエイトのテキストリンクでカード型表示ができることを知り、さっそくWordPressでやってみました。
そうしたら、いちおうカード型表示はできました。
■amazonアソシエイトでのテキストリンクの表示例


テキストリンクの画像は該当ページがそのまま表示され、ちょっとダサい感じはする

だけど、カード型表示でそれなりの見た目なので、まあいいかなと思いました
テキストリンクのコード取得方法

テキストリンクのコード取得方法は簡単です。いちおう説明しておきます。
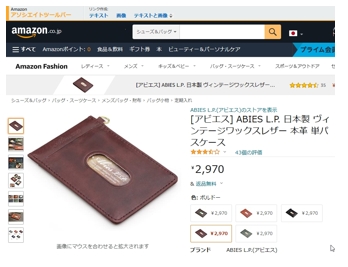
① amazonのログインをする
② amazonで該当ページを開く

【注意事項】
amazonでログアウト時は、アソシエイトツールバーは表示されません。
amazonでログイン時は、アソシエイトツールバーが表示されます。
注意してください。
③ アソシエイトツールバーのテキストを選択

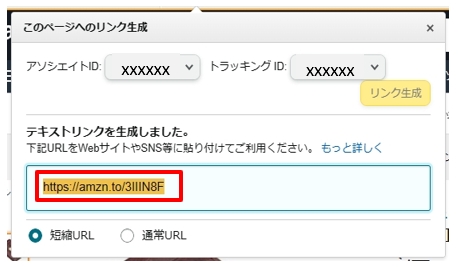
④ 生成されたコードをコピーする

(短縮URLで十分と思います)
⑤ Wordpressの記事に生成されたコードを貼り付ける
■表示イメージ


これで、中の仕組みはわからないけどカード型の広告表示ができます

また、トラッキングIDについても問題ないようです
第4の広告表示方法

amazonアソシエイトでは、今まで以下の3つの広告表示方法しか知りませんでした。
・テキストと画像
・テキストのみ
・画像のみ
これからは、テキストリンクも加え4つの広告表示方法でamazonアソシエイトを使っていこうかと考えています。
・テキストと画像
・テキストのみ
・画像のみ
・テキストリンク
amazonアソシエイトのテキストリンクの感想

とある記事を読むまで、amazonアソシエイトのテキストリンクを知りませんでした。
また、amazonアソシエイトでも、いちおうカード型表示ができるのを知りませんでした。
テキストリンクの画像は、該当ページがそのまま表示されるのは、ちょっとダサいけど、それを除けばビジュアル的にはよいかなと思いました。
amazonアソシエイト広告で不満に感じていたことも、ずいぶん軽減されました。
これからはテキストリンクも知ったので、適度に使っていこうかと考えています。
備考/カード型広告の表示について

何となくですが、ブログをしていて商品を紹介したいときはカード型の広告にしたいものです。
カード型の広告表示は、いろいろあります。例えばリンカーとか、カエレバとか。
その中で私は、「もしものかんたんリンク」を使っています。
詳細については、割愛します。詳しく知りたい人はググってみてください。
個人的には、「もしものかんたんリンク」使いやすいしオススメです。
参考までに。
まとめ
amazonアソシエイトで「カード型の表示って、できないのかな?」と思っていました。
とある記事を読んで、amazonアソシエイトでもカード型表示ができるのを知りました。
僕のamazonアソシエイトの悩みがちょっと解消されました。また、僕と同じような悩みがある人の参考になればと思います。
●最後まで読んでいただきありがとうございました。
おしまい




